html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-ajustar: 100%; - ms-text-size-ajustar: 100%} artigo, à parte, detalhes, figcaption, figura , rodapé, cabeçalho, principal, menu, nav, seção, resumo {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controles]) {display: none; height: 0} progress {vertical-align: baseline} template, [oculto] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margem: 0} botão, selecione {texto-transformar: nenhum} botão, [tipo = botão], [tipo = redefinir], [tipo = enviar] {cursor: ponteiro} [desativado] {cursor: padrão} botão, html [ type = button], [type = reset], [type = submit] {- webkit-appear: button} botão :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; preenchimento: 0} botão: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appear: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appear: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: antes, * : após {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; tamanho da fonte: 13px; altura da linha: 21px} h1, h2, h3, h4, h5, h6,. The-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4,. The-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transição: .15s} a: hover {color: # 08f} img, object, embed { largura máxima: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absoluto! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {largura: 100%; largura máxima: 100%; flutuante: nenhum; limpar:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (largura máxima: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, ._bhide_share_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = ícone de empate -], body.tie-no-js [class * = "ícone de empate -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-mensagem, corpo. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-Notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posição: relativa; altura-mín .: 1px; preenchimento-esquerdo: 15px; preenchimento-direito: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {largura: 58,33333%}. tie-col-xs-8 {width: 66,666667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {largura: 33,33333%}. Tie-col-sm-5 {largura:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {largura: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {largura: 50%}. Tie-col-md-7 {width: 58,33333%}. Tie-col-md-8 {width: 66,666667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1,75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {clear: both; display: block; margin: 0 auto 1,75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; largura: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- sombra: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen e (-webkit-min-device-pixel-ratio: 2), apenas tela e ( min - proporção de pixel do dispositivo moz: 2),apenas tela e (proporção -o-min-dispositivo-pixel: 2/1), apenas tela e (proporção-pixel-dispositivo mínimo: 2), apenas tela e (resolução mínima: 192dpi), apenas tela e ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componentes a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; plano de fundo: 0 0; preenchimento: 0 35px 0 13px; raio da borda: 0; tamanho da caixa: caixa da borda; tamanho da fonte: herdar}.componentes # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: nenhum } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transição: cor .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:bloquear; flutuar: esquerda; largura: automático; preenchimento: 0 10px; altura da linha: inicial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-Notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componentes .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transit: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absoluto; width: 100%; left: 0;direita: 0; superior: 0; altura: 150px; imagem de fundo: gradiente linear (inferior, transparente, rgba (0,0,0, .5))} @ media (largura máxima: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: nenhum; transição: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! importante } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); imagem de fundo: gradiente linear (para a direita, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-box .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- largura: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluto; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; largura: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- largura: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- largura esquerda: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { direita: auto; esquerda: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-Breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (largura máxima: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; plano de fundo: # f05555; largura: 100%; altura: 100%; posição: absoluto; esquerdo: 0; topo: 0; índice z: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: reticências ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absoluto; right: 0; padding-right: 8px; list-style-type: none; height:Cabeçalho 35px}: não (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (largura máxima: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transição: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. últimas notícias-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. controles up-down.Breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sombra: 0 2px 5px rgba (0,0,0, .1)}. menu de cabeçalho.menu ul li {posição: relativa} .header-menu .menu ul a {border-width: 0 0 1px; transição: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transição: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; largura: 20 px; altura: 2 px; posição: absoluta; margin-top: 17 px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); fundo: # 2c2f34; transição: .3s}. menu principal.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .menu principal .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. menu principal .menu ul {altura da linha: 20px; índice z: 1}. menu principal .menu. submenu .fa,. menu principal .menu. lista de destaque-recente-mega .fa ,. menu principal .menu. coluna-mega-link .fa, .menu-menu principal .menu .mega-cat-mais-links .fa {largura: 20px}. menu-principal .menu-sub-conteúdo {display: nenhum; preenchimento: 0; largura: 200px; posição: absoluto; sombra da caixa: 0 2px 2px rgba (0,0,0, .15)}. menu principal .menu-sub-conteúdo a {largura: 200px} .main- menu ul li: hover> .menu-subconteúdo, .main-menu ul li [ária-expandido = verdadeiro]> ul, .main-menu ul li [ária-expandido = verdadeiro]>. mega-menu-bloco { display: bloco; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-coluna)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, 0,95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, 0,003)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! importante ; transform: translateY (75%); transição: transform .3s cúbico-bezier (.55,0, .1,1), opacidade .6s cúbico-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transaction: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Mostrar nenhum}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transição: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibilidade: visível; largura: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (largura máxima: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (largura mínima: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- modo) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transit {transição: nenhum} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transição: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -acima,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transição: transform .4s facilidade} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -abaixo de # main-nav: não (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} tela somente @media e (min-width: 992px) e (largura máxima: 1100px) {. nav principal .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Counter Strike Global Offensive (CS-GO) é um dos jogos de tiro em primeira pessoa mais populares disponíveis para PC e é uma sequência de Counter Strike 1.6. O jogo em si não é muito exigente para o computador e pode ser executado facilmente, mas travamentos constantes, travamentos e problemas de tela preta levam a diversão embora.

Aqui estão alguns erros semelhantes que compartilham causas e soluções semelhantes ao problema de travamentos constantes que estamos descrevendo neste artigo:
- CS: GO parou de funcionar: este problema ocorre quando CS: GO no lançamento ou no meio do jogo para de funcionar de repente e também pode exibir uma mensagem dizendo “CS: GO parou de funcionar”
- CS: GO Black Screen: Provavelmente devido à GPU, mas isso acontece quando a tela fica preta, também conhecido como KSOD, Black Screen of Death.
- CS: GO Congela no meio da partida com loop de som: Isso acontece quando o jogo congela e o som continua em loop.
- CS: GO continua travando: Não importa o que tenha sido feito, o jogo trava na inicialização ou no meio.
Como corrigir o CS: falhas, congelamentos e problemas de tela preta do GO
As causas são diferentes para vários cenários, mas o jogo geralmente trava sem um código de erro ou realmente qualquer coisa que você possa analisar para fazer o problema desaparecer. Felizmente, preparamos certos métodos que devem ajudá-lo a lidar facilmente com o problema!
- Solução 1: desative o modo de compatibilidade e exclua o executável
- Solução 2: Ajustar a pasta CFG
- Solução 2: adicionar algumas opções de inicialização
- Solução 3: Pare de overclocking sua placa gráfica
- Solução 4: desative o pré-cache compartilhado do Steam
- Solução 5: desinstale a última atualização do Windows
- Solução 6: desative a renderização multi-core
- Solução 7: use drivers NVIDIA mais antigos
Solução 1: desative o modo de compatibilidade e exclua o executável
Se você ativou o modo de compatibilidade para Counter Strike Global Offensive como parte de outro processo ou se ele foi ativado como um efeito colateral de outros processos, você definitivamente deve considerar desativar esta opção e tentar executar o jogo novamente para ver se o travamento ainda ocorrem. Este método é provavelmente o mais fácil, então certifique-se de verificar este primeiro.
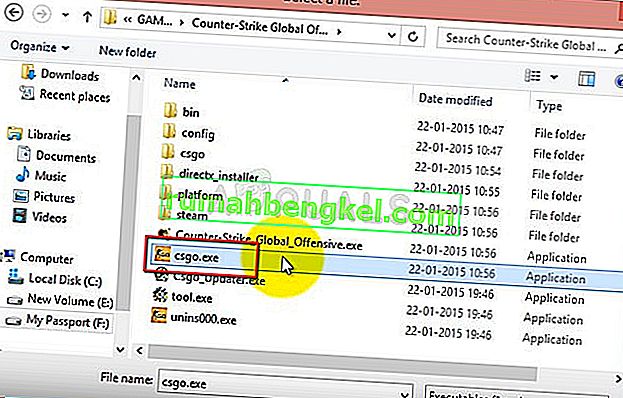
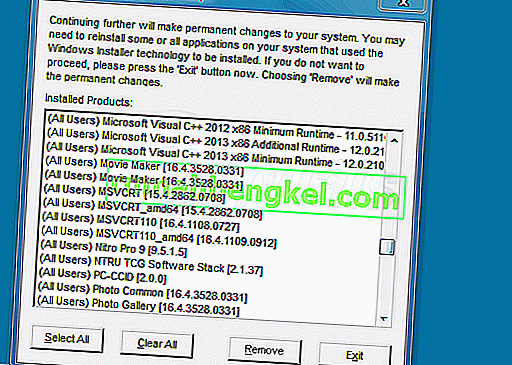
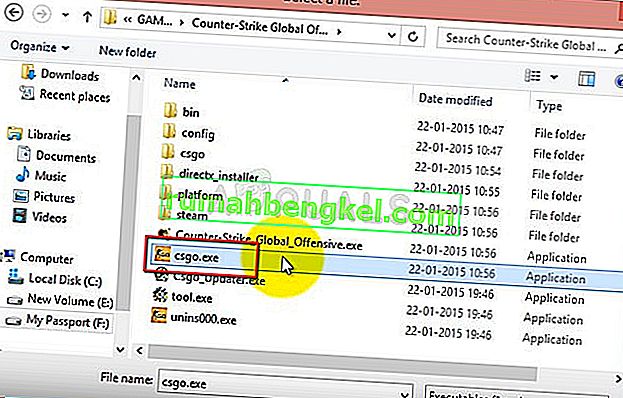
- Localize o atalho do Counter Strike Global Offensive na área de trabalho ou procure o executável original disponível na pasta onde você instalou o jogo.
- Você também pode pesquisar o jogo clicando no botão do menu Iniciar ou no botão de pesquisa ao lado dele e começando a digitar. De qualquer forma, clique com o botão direito do mouse no executável e escolha a opção Excluir do menu de contexto que aparecerá.

- Depois disso, abra seu cliente Steam clicando duas vezes em seu ícone na área de trabalho ou procurando por ele no menu Iniciar ou na barra de pesquisa ao lado dele.
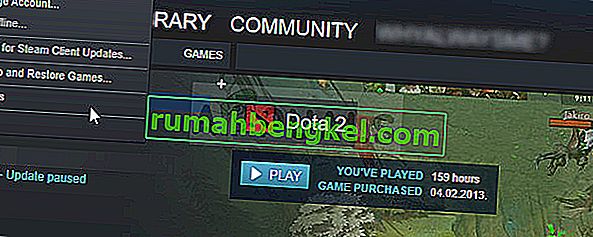
- Navegue até a guia Biblioteca no cliente Steam e localize Counter Strike Global Offensive na lista de jogos que você instalou em sua biblioteca.
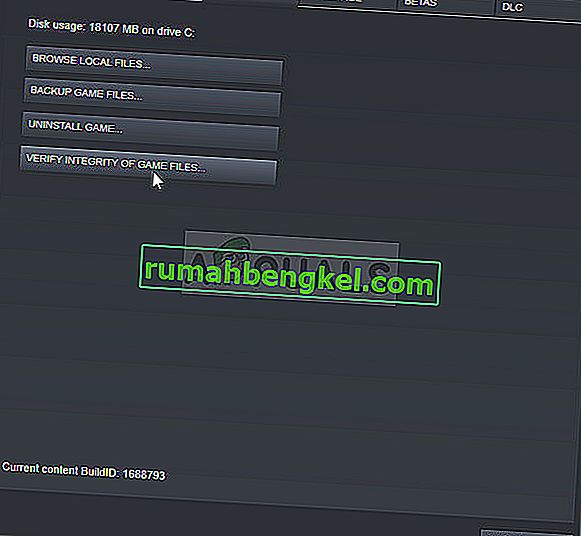
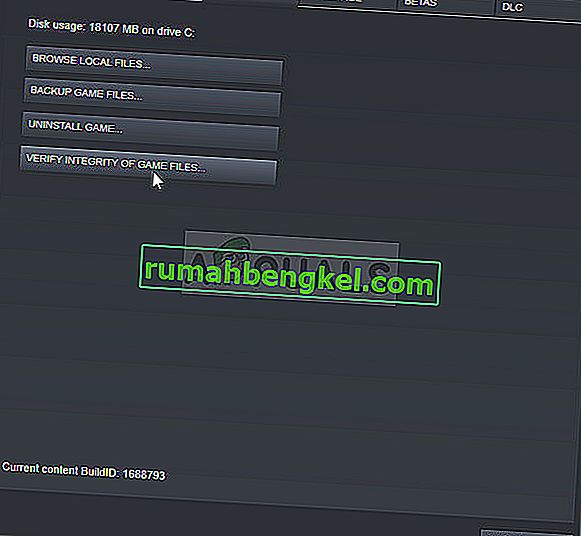
- Clique com o botão direito em CS: GO e escolha a opção Propriedades no menu de contexto que aparecerá. Navegue até a guia Arquivos locais na janela Propriedades e clique no botão Verificar integridade dos arquivos de jogo.

- Ele deve iniciar automaticamente e fará uma varredura no jogo em busca de arquivos ausentes e baixará novamente o executável que você acabou de excluir. Volte para a pasta do executável no Steam >> steamapps >> comum >> Counter Strike Global Offensive (se você estiver usando a biblioteca padrão).
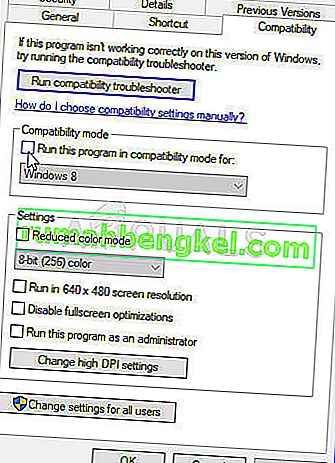
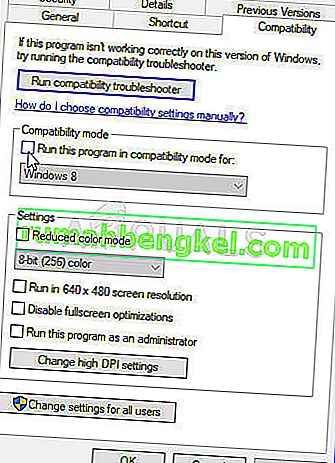
- Navegue até a guia Compatibilidade na janela Propriedades e desmarque a caixa ao lado da opção “Executar este programa em modo de compatibilidade para:” na seção Modo de compatibilidade.
- Clique em OK ou Aplicar e reinicie o computador apenas para ter certeza de que as alterações foram aplicadas. Verifique se o problema desapareceu agora.

Solução 2: Ajustar a pasta CFG
Às vezes, a mudança em certas configurações do jogo pode colocar todo o jogo de joelhos e erros podem ocorrer. Às vezes, uma atualização de jogo altera essas configurações de uma forma que o seu computador não pode controlar e sua única opção é redefinir essas configurações de alguma forma. Existem duas maneiras de fazer isso:
- Navegue até a pasta de instalação do Steam. Se você não configurou nenhuma mudança durante o processo de instalação em relação à pasta de instalação necessária, deve ser Disco Local >> Arquivos de Programa ou Arquivos de Programa (x86).
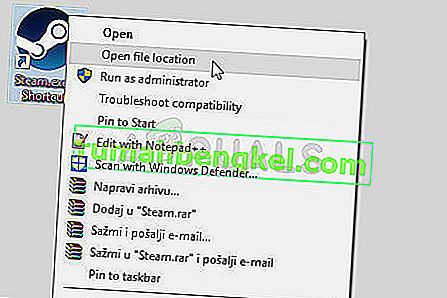
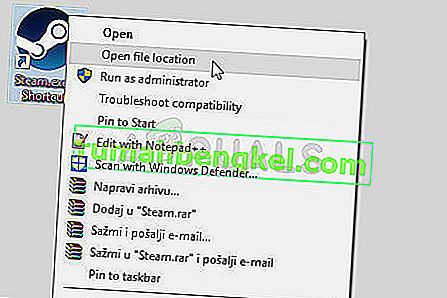
- No entanto, se você tiver o atalho do programa Steam na área de trabalho, você pode simplesmente clicar com o botão direito nele e escolher a opção Abrir local do arquivo no menu de contexto que aparecerá.

- Além disso, navegue até steamapps >> common e procure a pasta Counter-Strike Global Offensive. Navegue até a pasta csgo.
- Localize a pasta chamada cfg na pasta csgo, clique com o botão direito nela e escolha a opção Renomear no menu de contexto.
- Renomeie a pasta para algo como cfg.old e confirme as alterações. Inicie o jogo novamente e configure suas configurações corretamente novamente, evitando travamentos.
Alternativo:
- Navegue de volta para a pasta csgo na pasta de instalação do Counter Strike e abra a pasta cfg. Localize um arquivo chamado “valve.rc”, clique com o botão direito sobre ele, escolha Renomear e mude seu nome para “valve.old.rc”.
- Inicie o jogo e verifique se o erro ainda aparece.
Solução 2: adicionar algumas opções de inicialização
A opção de inicialização “autoconfig” no Steam pode ser usada para se livrar de telas travadas e várias telas pretas que podem aparecer quando você inicia o jogo. Isso é voltado para usuários que instalaram o jogo via Steam e este método é fácil o suficiente para não ignorá-lo durante o processo de solução de problemas.
- Abra o Steam clicando duas vezes em seu ícone na área de trabalho ou procurando por ele no menu Iniciar ou na barra de pesquisa ao lado dele.

- Navegue até a guia Biblioteca na janela do Steam e localize Counter Strike Global Offensive na lista de jogos que você possui em sua biblioteca.
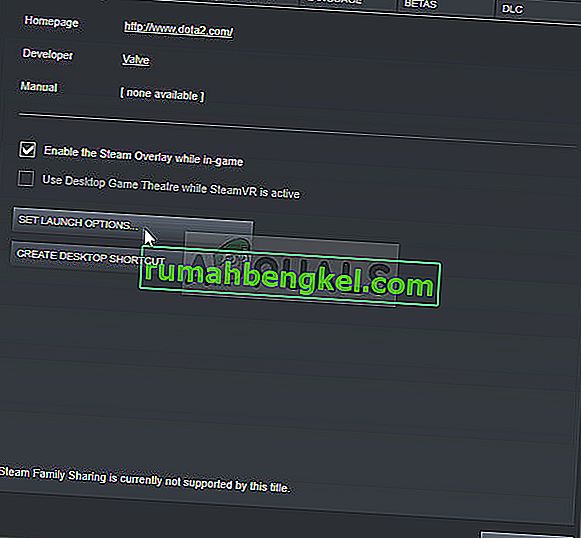
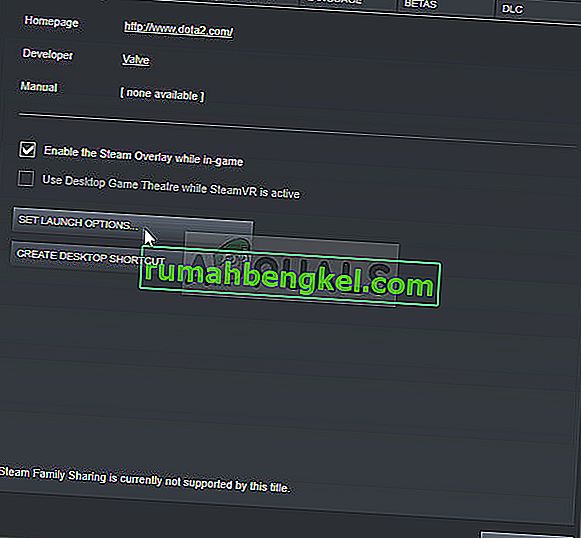
- Clique com o botão direito em CS: GO e escolha a opção Propriedades no menu de contexto que aparecerá. Permaneça na guia Geral na janela Propriedades e clique no botão Definir opções de inicialização.

- Digite “-autoconfig” na janela Opções de inicialização. Se houver algumas opções de inicialização anteriores na janela, certifique-se de separá-las por um espaço. Verifique se o CS: GO ainda trava no seu computador.
- Se estes métodos de inicialização não fornecerem bons resultados, tente adicionar este também: “cl_disablehtmlmotd 1”
Solução 3: Pare de overclocking sua placa gráfica
Overclocking é um processo técnico onde os usuários mudam a frequência máxima dos gráficos do processador central para um valor maior que está acima da configuração de fábrica recomendada. Isso pode dar ao seu PC um aumento significativo de desempenho e velocidade, mas você deve ter muito cuidado, já que houve situações em que equipamentos inteiros quebraram e até mesmo ficaram com fumaça.
Algumas CPUs e GPUs definitivamente não foram feitas para overclock e é um fato que alguns modelos superam outros. O que é ainda mais importante é que diferentes ferramentas usadas para fazer overclock em seus processadores (CPU ou GPU) funcionam melhor ou pior dependendo do processador que está sendo usado.
Retornar a frequência do processador ao seu estado original depende de qual software você usou para fazer o overclock dele em primeiro lugar. A Intel e a AMD têm seus próprios aplicativos disponíveis para download que permitem aos usuários fazer overclock de suas CPUs, mas às vezes implementam configurações de overclock de fábrica que são ativadas quando, por exemplo, o CS: GO é executado. Verifique se a falha ainda ocorre durante o jogo CS: GO.
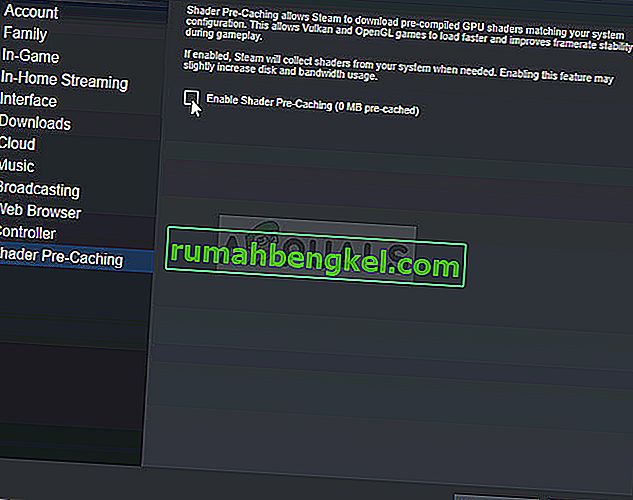
Solução 4: desative o pré-cache compartilhado do Steam
Seu cliente Steam agora pode ajudá-lo a carregar certos jogos com mais rapidez e facilidade. O novo recurso de pré-cache do shader, que foi lançado para usuários Beta do Steam em novembro e agora chega a todos os usuários por meio da última atualização do cliente, permite que o Steam baixe o código do shader pré-compilado para jogos OpenGL e Vulkan. Então, em vez de fazer seu PC compilar um código de shader de alto nível em uma versão otimizada para sua GPU, o Steam vai pegá-lo antes mesmo de você lançar o jogo.
O verdadeiro problema é que seu recurso, não importa o quão incrível pareça, às vezes faz com que vários videogames travem e o CS: GO não é exceção. Muitos usuários afirmam que foram capazes de resolver o problema simplesmente desabilitando esta configuração nas opções do Steam.
- Abra o Steam clicando duas vezes em seu ícone na área de trabalho ou procurando por ele no menu Iniciar ou na barra de pesquisa ao lado dele.
- No menu no topo da janela, clique em Steam e selecione Configurações no menu suspenso.

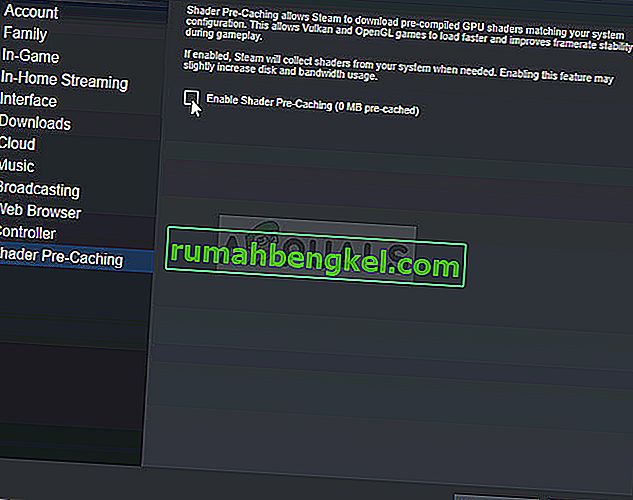
- No painel de navegação esquerdo, clique no botão Shader Pre-Caching e desmarque a caixa ao lado da opção “Habilitar Shader Pre-Caching” no lado direito da tela.
- Certifique-se de sair do cliente Steam completamente clicando em Steam >> Sair no menu do lado superior ou clique com o botão direito no ícone do Steam na parte inferior direita da tela (bandeja do sistema) e escolha Sair. Verifique se as falhas ainda ocorrem.

Solução 5: desinstale a última atualização do Windows
Parece que vários usuários começaram a ter o mesmo problema após o último Windows Update e parece que certas configurações do jogo foram alteradas. Isso é ruim, pois as atualizações do Windows devem trazer correções e melhorias de desempenho, mas a melhor coisa que você pode fazer é desinstalar a atualização mais recente e esperar que o Windows lance uma nova.
- Clique no botão do menu Iniciar e tente abrir o Painel de Controle digitando-o e clicando na primeira opção na parte superior. Além disso, você pode clicar no ícone de engrenagem para abrir o aplicativo Configurações, pois provavelmente está usando o Windows 10.
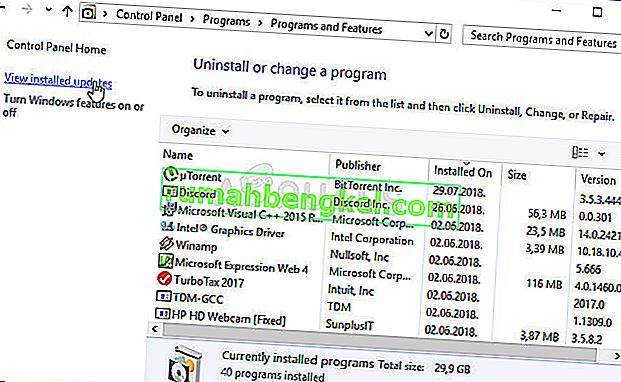
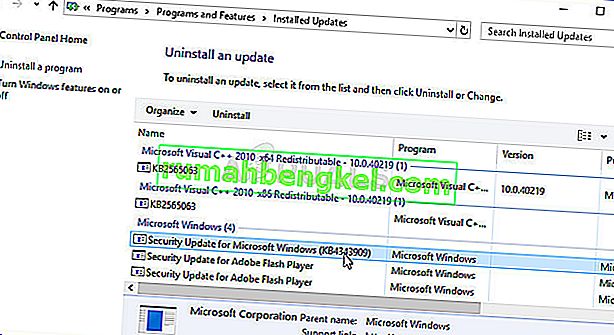
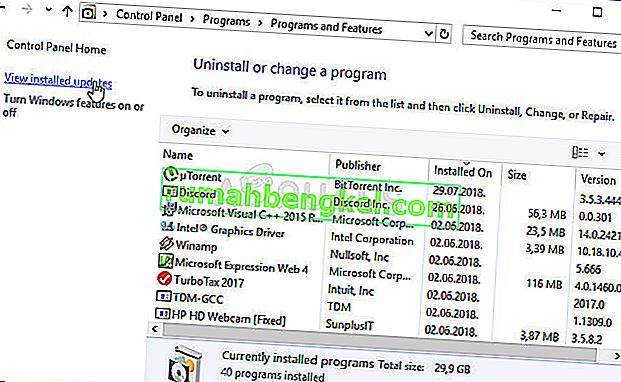
- Se você estiver usando o Painel de Controle, mude para Exibir como: Categoria no canto superior direito e clique em Desinstalar um Programa na área Programas. No lado direito da tela, você deve ver o botão Exibir atualizações instaladas, então clique nele.

- Se você for um usuário do Windows 10 usando o aplicativo Configurações, clique no botão Atualização e segurança e navegue até a guia Windows Update. Role para baixo até ver o botão Exibir histórico de atualizações e clique nele.
- Uma nova tela deve aparecer e você verá o botão Desinstalar atualizações na parte superior, então clique nele.

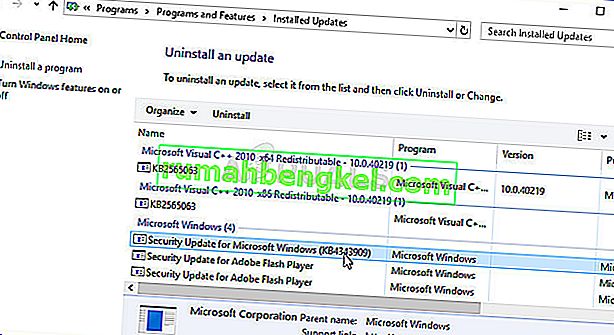
- De qualquer forma, agora você deve conseguir ver a lista de atualizações instaladas para o seu computador. Verifique a seção Microsoft Windows na parte inferior para atualizações que podem ter afetado seu jogo CS: GO e causado travamentos constantes.
- Role para a esquerda para ver a coluna Instalado em, que deve exibir a data em que a atualização foi instalada, portanto, certifique-se de desinstalar os últimos um por data.

- Clique na atualização uma vez e escolha a opção Desinstalar na parte superior e siga as instruções que aparecerão na tela para se livrar da atualização.
- Espere a Microsoft lançar uma nova atualização que deve ser instalada automaticamente.
Solução 6: desative a renderização multi-core
Embora esta opção supostamente torne sua experiência no jogo mais fácil e suave, para alguns usuários ela representou um pesadelo que muitas vezes travava o jogo durante uma partida, mas eles não sabiam o que culpar. Felizmente, algumas pessoas decidiram compartilhar essa solução e você definitivamente deveria tentar isso se os métodos acima falharam.
- Abra o Steam clicando duas vezes em seu ícone na área de trabalho ou procurando por ele no menu Iniciar ou na barra de pesquisa ao lado dele.

- Navegue até a guia Biblioteca na janela do Steam e localize Counter Strike Global Offensive na lista de jogos que você possui em sua biblioteca.
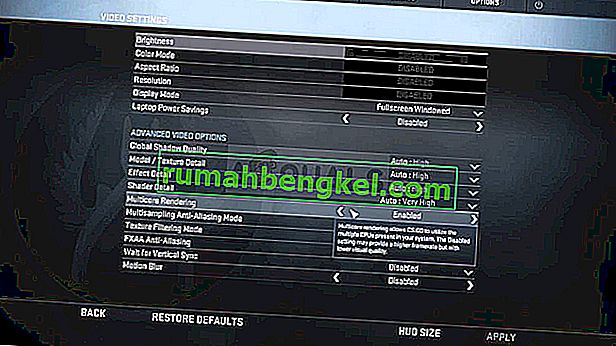
- Clique com o botão direito em CS: GO e escolha a opção Play Game. Depois que o jogo abrir, clique em Opções no menu superior do jogo. Selecione Configurações de vídeo no menu suspenso.
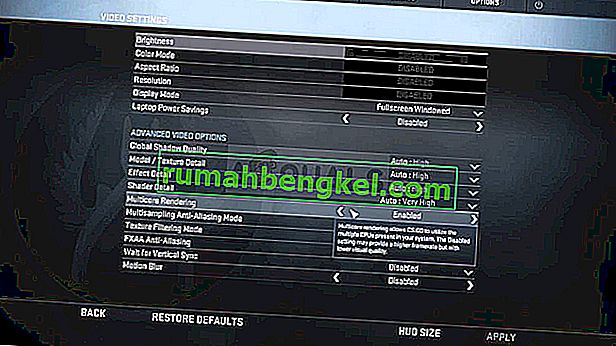
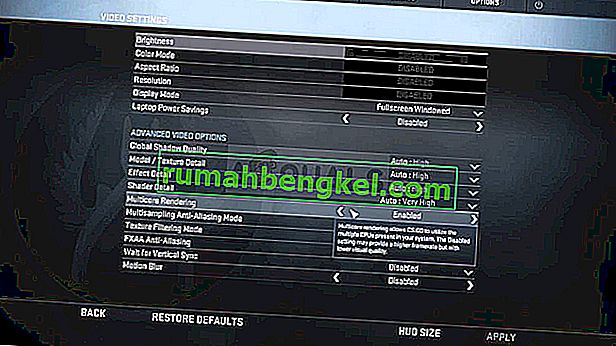
- Na janela Configurações de vídeo, verifique em Opções avançadas de vídeo a configuração de Renderização multicore e clique na seta ao lado dela para alternar para Desativado. Clique no botão Aplicar na tela inferior direita.

- Reinicie o jogo para aplicar as alterações e verifique se as falhas ainda ocorrem.
Solução 7: use drivers NVIDIA mais antigos
Os usuários relataram que os novos drivers 396.24 e 396.18 da NVIDIA começaram a causar o CS: GO constante travado em seus computadores. Isso mostra que nem sempre é melhor novo e que uma “atualização” às vezes pode piorar as coisas. Para lidar com o problema temporariamente (até que a NVIDIA publique novos drivers), você pode usar os drivers 390.xx que executam o jogo corretamente.
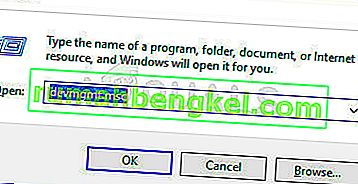
- Clique no menu Iniciar na parte inferior esquerda da área de trabalho, digite “Gerenciador de Dispositivos” com o menu Iniciar aberto e ele deve aparecer na parte superior, portanto, certifique-se de clicar nele. Você também pode clicar na tecla Windows e na tecla 'R' ao mesmo tempo para abrir a caixa de diálogo Executar. Digite “devmgmt.msc” na caixa e clique em OK para executá-lo.

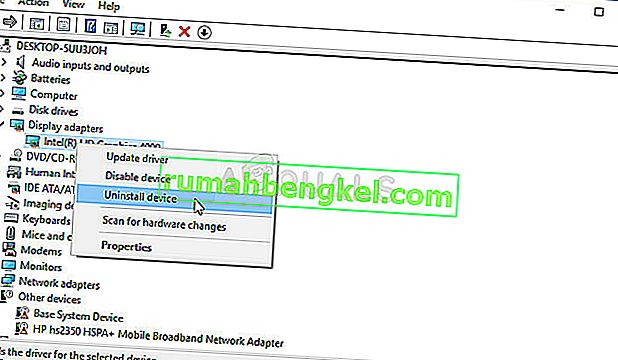
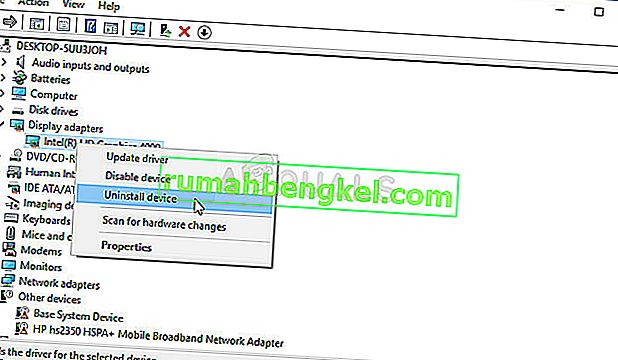
- Como é o driver da placa gráfica que você deseja substituir no seu computador, expanda a categoria Adaptadores de vídeo, clique com o botão direito na placa de vídeo e selecione a opção Desinstalar dispositivo.

- Confirme todas as caixas de diálogo que podem solicitar a confirmação da exclusão do driver de vídeo atual e aguarde a conclusão do processo.
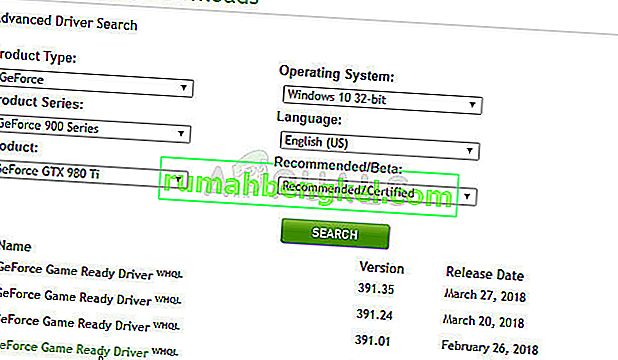
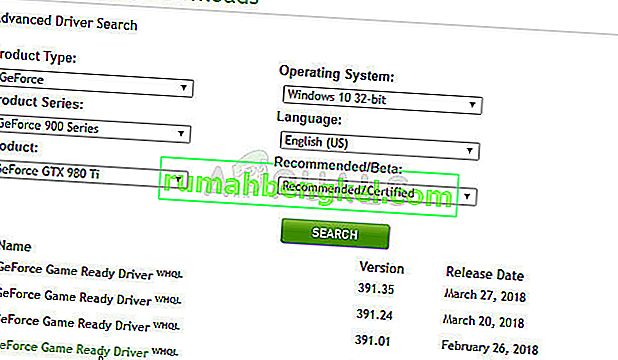
- Procure os drivers 390.xx para sua respectiva placa de vídeo. Ele deve estar disponível no site da NVIDIA, mas você também deve reunir algumas informações básicas sobre sua configuração para baixar o driver adequado para você. Neste link, você poderá encontrar a página de pesquisa avançada de driver.

- Certifique-se de preencher as informações sobre sua placa gráfica, seu sistema operacional instalado e escolha Recomendado / Certificado na opção Recomendado / Beta. Localize e baixe o driver 390.xx para sua placa gráfica.
- Localize o arquivo que você acabou de baixar na pasta Downloads, clique duas vezes nele, confirme alguns avisos de segurança e siga as instruções na tela para instalar este driver. Verifique se o CS: GO ainda falha.