html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-ajustar: 100%; - ms-text-size-ajustar: 100%} artigo, à parte, detalhes, figcaption, figura , rodapé, cabeçalho, principal, menu, nav, seção, resumo {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controles]) {display: none; height: 0} progress {vertical-align: baseline} template, [oculto] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margem: 0} botão, selecione {texto-transformar: nenhum} botão, [tipo = botão], [tipo = redefinir], [tipo = enviar] {cursor: ponteiro} [desativado] {cursor: padrão} botão, html [ type = button], [type = reset], [type = submit] {- webkit-appear: button} botão :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; preenchimento: 0} botão: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appear: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appear: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: antes, * : após {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; tamanho da fonte: 13px; altura da linha: 21px} h1, h2, h3, h4, h5, h6,. The-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4,. The-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transição: .15s} a: hover {color: # 08f} img, object, embed { largura máxima: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absoluto! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {largura: 100%; largura máxima: 100%; flutuante: nenhum; limpar:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (largura máxima: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, ._bhide_share_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = ícone de empate -], body.tie-no-js [class * = "ícone de empate -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-mensagem, corpo. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-Notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posição: relativa; altura-mín .: 1px; preenchimento-esquerdo: 15px; preenchimento-direito: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58,33333%}. tie-col-xs-8 {width: 66,666667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {largura: 33,33333%}. Tie-col-sm-5 {largura:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {largura: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {largura: 50%}. Tie-col-md-7 {width: 58,33333%}. Tie-col-md-8 {width: 66,666667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1,75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {clear: both; display: block; margin: 0 auto 1,75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; largura: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- sombra: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen e (-webkit-min-device-pixel-ratio: 2), apenas tela e ( min - proporção de pixel do dispositivo moz: 2),apenas tela e (proporção -o-min-dispositivo-pixel: 2/1), apenas tela e (proporção-pixel-dispositivo mínimo: 2), apenas tela e (resolução mínima: 192dpi), apenas tela e ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componentes a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; plano de fundo: 0 0; preenchimento: 0 35px 0 13px; raio da borda: 0; tamanho da caixa: caixa da borda; tamanho da fonte: herdar}.componentes # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: nenhum } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transição: cor .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:bloquear; flutuar: esquerda; largura: automático; preenchimento: 0 10px; altura da linha: inicial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-Notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componentes .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transit: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absoluto; width: 100%; left: 0;direita: 0; superior: 0; altura: 150px; imagem de fundo: gradiente linear (inferior, transparente, rgba (0,0,0, .5))} @ media (largura máxima: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: nenhum; transição: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! importante } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); imagem de fundo: gradiente linear (para a direita, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-box .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- largura: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluto; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; largura: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- largura: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- largura esquerda: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { direita: auto; esquerda: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-Breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (largura máxima: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; plano de fundo: # f05555; largura: 100%; altura: 100%; posição: absoluto; esquerdo: 0; topo: 0; índice z: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: reticências ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absoluto; right: 0; padding-right: 8px; list-style-type: none; height:Cabeçalho 35px}: não (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (largura máxima: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transição: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. últimas notícias-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. controles up-down.Breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sombra: 0 2px 5px rgba (0,0,0, .1)}. menu de cabeçalho.menu ul li {posição: relativa} .header-menu .menu ul a {border-width: 0 0 1px; transição: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transição: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; largura: 20 px; altura: 2 px; posição: absoluta; margin-top: 17 px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); fundo: # 2c2f34; transição: .3s}. menu principal.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .menu principal .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. menu principal .menu ul {altura da linha: 20px; índice z: 1}. menu principal .menu. submenu .fa,. menu principal .menu. lista de destaque-recente-mega .fa ,. menu principal .menu. coluna-mega-link .fa, .menu-menu principal .menu .mega-cat-mais-links .fa {largura: 20px}. menu-principal .menu-sub-conteúdo {display: nenhum; preenchimento: 0; largura: 200px; posição: absoluto; sombra da caixa: 0 2px 2px rgba (0,0,0, .15)}. menu principal .menu-sub-conteúdo a {largura: 200px} .main- menu ul li: hover> .menu-subconteúdo, .main-menu ul li [ária-expandido = verdadeiro]> ul, .main-menu ul li [ária-expandido = verdadeiro]>. mega-menu-bloco { display: bloco; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-coluna)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, 0,95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, 0,003)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! importante ; transform: translateY (75%); transição: transform .3s cúbico-bezier (.55,0, .1,1), opacidade .6s cúbico-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transaction: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Mostrar nenhum}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transição: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibilidade: visível; largura: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (largura máxima: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (largura mínima: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- modo) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transit {transição: nenhum} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transição: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -acima,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transição: transform .4s facilidade} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -abaixo de # main-nav: não (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} tela somente @media e (min-width: 992px) e (largura máxima: 1100px) {. nav principal .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
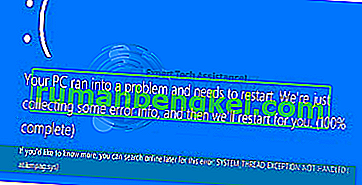
EXCEÇÃO DE LINHA DO SISTEMA NÃO MANIPULADA é um erro que aparece em uma Tela Azul da Morte (BSOD) quando as threads do processo que executam falha de serviços críticos do Windows. Tem sido relatado principalmente por usuários do Windows 8, 8.1 e 10. Embora alguns usuários tenham de 10 a 15 segundos antes de obter esse erro, alguns relataram ter recebido esse erro imediatamente após o Windows iniciar e, em seguida, seus sistemas reiniciarem, travando um loop que impossibilita o uso de qualquer computador.
Este erro ocorre principalmente devido a um mau funcionamento do driver. Um driver desatualizado, corrompido ou incompatível pode fazer com que seu sistema exiba essa tela azul. Drivers desatualizados e softwares de overclock, ou um ajuste de overclock recentemente também são conhecidos por causar esse BSOD. Se um programa ou driver instalado recentemente causou esse problema; então, a primeira abordagem deve ser desinstalá-los, uma vez que simplesmente não são compatíveis, acompanhar as atualizações e tentar reinstalar quando um patch ou atualização do driver for lançado.
Você pode fazer isso inicializando no modo de segurança. (ver abaixo)
O que fazer para corrigir o erro SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
- Analise os arquivos de minidespejo
- Verifique os drivers de vídeo
- Desinstale os drivers da placa de som
- Renomear o driver com defeito
- Reinicie o seu PC
Analise os arquivos de minidespejo
Este BSOD possui diversas variações, é melhor analisar o arquivo de minidespejo que é responsável por registrar os travamentos e pode fornecer mais detalhes sobre o que exatamente está causando o BSOD de EXCEÇÃO DE LINHA DO SISTEMA.
Para continuar com isso, consulte as etapas abaixo.
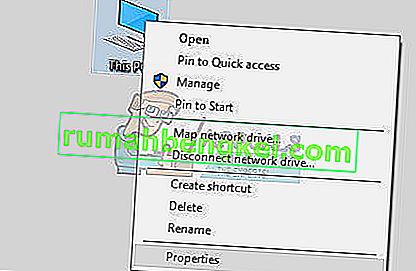
- Clique com o botão direito em Este PC e, a seguir, clique em Propriedades.

- Clique na guia Avançado e, em Inicialização e recuperação, clique em Configurações (ou Inicialização e recuperação).

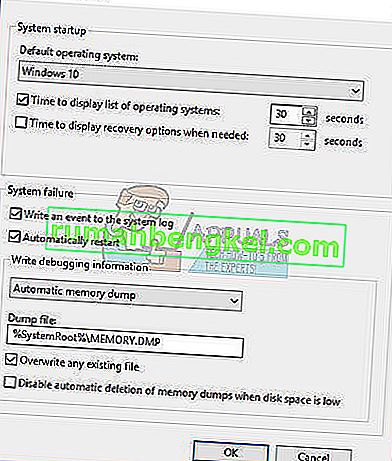
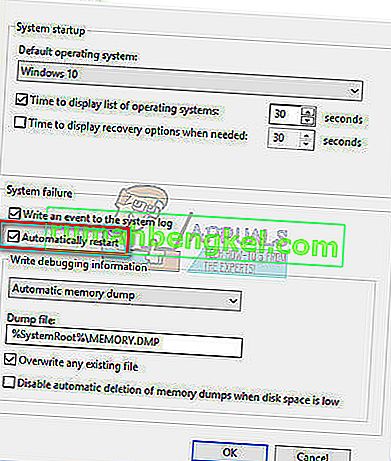
Em Falha do sistema, clique para selecionar as caixas de seleção das ações que você deseja que o Windows execute se ocorrer um erro do sistema:
- A opção Gravar um evento no log do sistema especifica que as informações do evento são registradas no log do sistema. Por padrão, esta opção está ativada. Para desativar essa opção modificando o registro, digite as seguintes informações em um prompt de comando e pressione ENTER:
wmic recoveros set WriteToSystemLog = False

- A opção Enviar um alerta administrativo especifica que os administradores são notificados sobre o erro do sistema se você configurou alertas administrativos. Para desativar essa opção modificando o registro, digite as seguintes informações em um prompt de comando e pressione ENTER:
wmic recoveros set SendAdminAlert = False
- A opção Reiniciar automaticamente especifica que o Windows reinicia automaticamente o computador. Por padrão, está opção está ativada. Para desativar essa opção modificando o registro, digite as seguintes informações em um prompt de comando e pressione ENTER:
Recuperos wmic definir AutoReboot = False

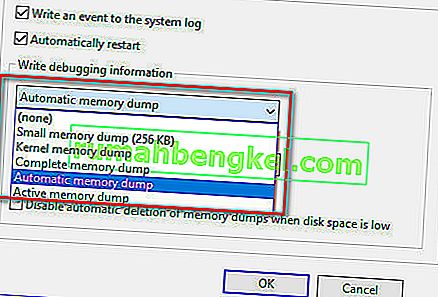
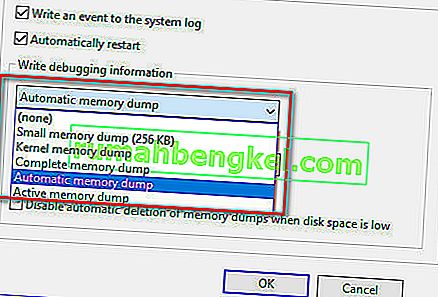
Em Gravar informações de depuração, selecione o tipo de informação que você deseja que o Windows grave em um arquivo de despejo de memória se o computador parar inesperadamente:
- A opção Small Memory Dump registra a menor quantidade de informações para ajudar a identificar o problema. Para especificar que deseja usar um pequeno arquivo de despejo de memória modificando o registro, digite as seguintes informações em um prompt de comando e pressione ENTER:
recuperos wmic definido DebugInfoType = 3
- Para especificar que deseja usar a pasta D: \ Minidump como seu diretório Small Dump modificando o registro, defina o valor da seqüência expansível de MinidumpDir como D: \ Minidump. Por exemplo, digite as seguintes informações em um prompt de comando e pressione ENTER:
wmic recoveros set MiniDumpDirectory = D: \ Minidump
- A opção Kernel Memory Dump registra apenas a memória do kernel. Esta opção armazena mais informações do que um pequeno arquivo de despejo de memória, mas leva menos tempo para ser concluído do que um arquivo de despejo de memória completo.

Existem outras opções também, mas recomendamos que você use a opção Small Memory Dump, pois é pequeno em tamanho, mas ainda contém informações suficientes para você resolver seu problema. Além disso, você precisará usar esta opção para ler e abrir o arquivo minidespejo de maneira adequada.
Vamos descobrir como abrir e ler o arquivo minidespejo. Você precisará baixar uma determinada ferramenta disponibilizada pela Microsoft. Em primeiro lugar, fazia parte das Ferramentas de Depuração para Windows, mas a Microsoft decidiu criar um pacote autônomo.
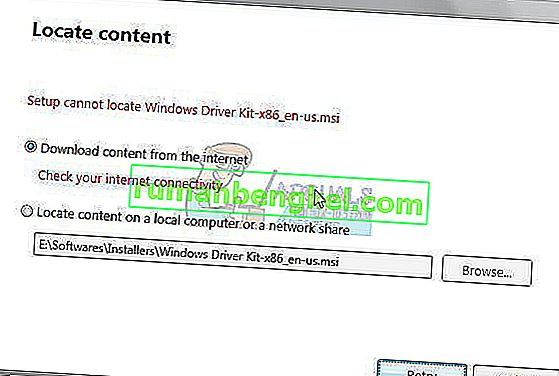
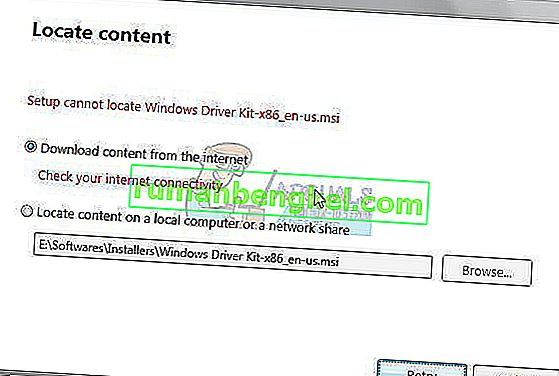
- Visite aqui para baixar o Windows Driver Kit. Você também pode fazer o download do WinDbg como um pacote autônomo que, na verdade, é a única ferramenta de que você precisa.

- Baixe o instalador e siga as instruções na tela para instalá-lo corretamente.

- Clique em Iniciar, em Executar, digite cmd e clique em OK.
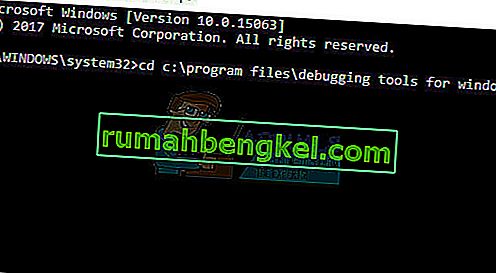
- Mude para a pasta Debugging Tools for Windows. Para fazer isso, digite o seguinte no prompt de comando e pressione ENTER:
cd c: \ arquivos de programas \ ferramentas de depuração para Windows

- Para carregar o arquivo de despejo em um depurador, digite um dos seguintes comandos e pressione ENTER:
windbg -y SymbolPath -i ImagePath -z DumpFilePath
kd -y SymbolPath -i ImagePath -z DumpFilePath
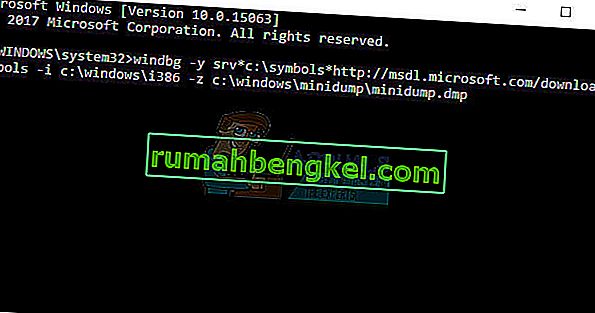
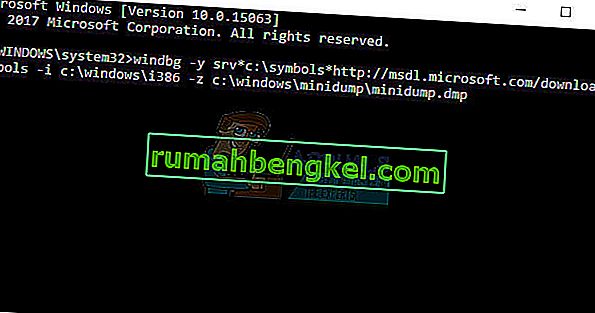
- Se você decidiu salvar o arquivo na pasta C: \ windows \ minidump \ minidump.dmp, você pode usar o seguinte comando de exemplo:
windbg -y srv * c: \ symbols * // msdl.microsoft.com/download/symbols -ic: \ windows \ i386 -zc: \ windows \ minidump \ minidump.dmp

- Verifique se há erros e bugs relacionados aos arquivos do sistema no arquivo e certifique-se de pesquisar cada arquivo ao lado da mensagem de erro para ter certeza de que é um driver ou parte de um determinado aplicativo de terceiros.
se depois de analisar os arquivos de despejo você conseguiu descobrir o problema, então provavelmente ele já foi resolvido, mas se não, prossiga com os métodos abaixo.
Verifique os drivers de vídeo
Os drivers de vídeo são um dos motivos mais comuns para a ocorrência desse erro. Iremos desinstalá-los e reinstalar a versão mais recente dos drivers de vídeo. Se você puder fazer login no Windows por alguns minutos, pule para a Etapa 2. Mas se você não conseguir fazer login no Windows, comece com a Etapa 1.
Etapa 1: inicialize no modo de segurança
No modo de segurança, seus drivers e serviços são desabilitados e não são necessários para executar o Windows. Para inicializar o Windows 8 / 8.1 e 10 no modo de segurança, ligue o sistema e force o desligamento pressionando o botão liga / desliga, ligue-o novamente e repita as etapas até que o sistema inicie no modo de reparo. (pode ser necessário repetir isso de 4 a 5 vezes). O objetivo é de alguma forma acionar e empurrar o sistema para entrar no modo de reparo / avançado.
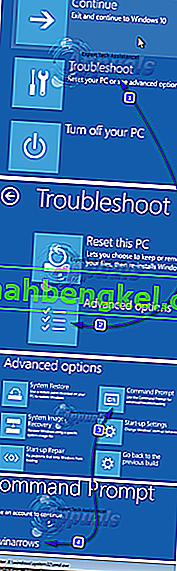
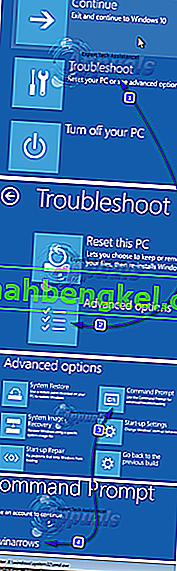
Clique em Solução de problemas> Opções avançadas> Prompt de comando . Uma janela preta do prompt de comando aparecerá. Agora digite o seguinte comando e pressione Enter .
BCDEDIT / SET {DEFAULT} BOOTMENUPOLICY LEGACYAgora digite Exit e pressione Enter . Clique em Continue .
Agora reinicie o sistema e continue pressionando F8 ( Shift + F8 para alguns) antes que o logotipo do Windows apareça. O menu Opções de inicialização avançadas será exibido. Nele, realce Modo de segurança com rede e pressione Enter . Agora faça o login. Você estará executando o Windows no Modo de Segurança agora.

Se por algum motivo você não conseguir fazer com que as opções de recuperação apareçam, obtenha uma mídia de instalação do sistema operacional Windows, que pode ser um DVD ou fazer um USB inicializável por meio da ferramenta de criação de mídia. Você precisará de um USB de 8 GB e um computador com acesso à Internet.
Para criar uma mídia de instalação USB inicializável do Windows 10, siga nosso guia neste link.
Para criar uma mídia de instalação USB inicializável do Windows 8.1, acesse este link. Role para baixo e clique em Baixar ferramenta agora . Execute a ferramenta e siga as instruções na tela.
Insira o DVD ou insira o USB no computador de destino. Poder em e continue batendo F2 ao acesso do Boot Menu . O botão para entrar no menu de inicialização pode variar de acordo com o modelo do seu sistema. Normalmente, para Dell é F12 , para HP é F9 . Você pode ter que verificar o site do fabricante do seu sistema para o seu.
Depois de acessar o menu de inicialização, destaque e selecione CD / DVD se você inseriu um DVD ou selecione unidade USB se você inseriu um USB.
Se for solicitado que você pressione qualquer tecla para inicializar a partir da mídia, faça-o. Clique em Avançar se o fuso horário, a preferência de layout do teclado e o idioma forem adequados para você.
Agora, no canto esquerdo inferior, clique em Reparar seu computador .
Agora siga o método fornecido acima para abrir o prompt de comando e entrar no modo de segurança.
Etapa 2: desinstale os drivers de vídeo
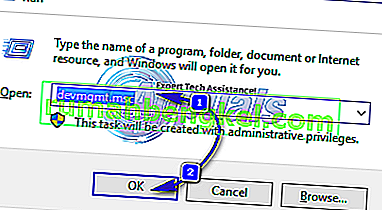
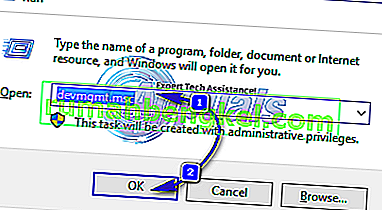
Mantenha pressionada tecla Windows e pressione R . Na caixa de diálogo Executar, digite devmgmt.msc e pressione Enter .

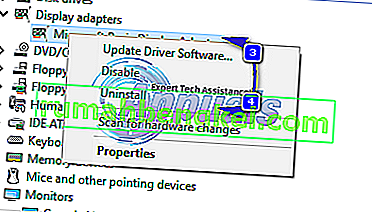
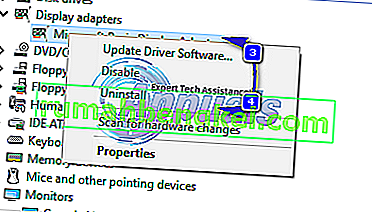
A janela do gerenciador de dispositivos aparecerá. Nele, clique duas vezes em Adaptadores de vídeo para expandi-lo. Abaixo dele estará sua placa gráfica instalada. (anote o nome completo do driver de vídeo antes de desinstalá-lo) uma vez feito isso, clique com o botão direito nele e escolha Desinstalar .

Em seguida, clique em Excluir o software do driver para este dispositivo e clique em OK . Reinicie seu sistema normalmente. Após reiniciar, os drivers de vídeo serão instalados automaticamente. Caso contrário, ou se você estiver tendo o mesmo problema novamente, será necessário instalar a versão atualizada dos drivers manualmente. Siga a etapa 3 para ver como.
Etapa 3: instalar / atualizar drivers
Para obter uma versão atualizada dos drivers de sua placa gráfica, visite o site do fabricante da placa gráfica. Pesquise pelo modelo da placa e baixe os drivers apropriados compatíveis com seu sistema operacional e tipo de sistema (x64 ou x86). Para conhecer os dois, segure a tecla Windows e pressione R , digite msinfo32 e pressione Enter .
Na janela de informações do sistema , anote o tipo de sistema operacional e o tipo de sistema no painel direito. Os arquivos baixados provavelmente serão um executável. Basta executá-lo e seguir as instruções na tela.
Se você não tiver uma placa gráfica externa instalada, terá um adaptador de vídeo integrado embutido em sua placa-mãe. Visite o site do fabricante da placa-mãe (aquele cujo logotipo aparece quando você liga o sistema) para obter drivers atualizados para o adaptador gráfico integrado. Além do sistema operacional e do tipo de sistema, você também precisará do modelo do sistema , que também é mencionado na janela Informações do sistema. O arquivo baixado aqui também será um executável. Basta executá-lo e seguir as instruções na tela.

Desinstale os drivers da placa de som
Às vezes, essa mensagem de erro é causada por um driver com defeito chamado C-Media USB Audio Class 1.0 e 2.0 DAC Device Driver, que pode ser encontrado em algumas placas de som Xerox. Atualizar o driver pode não corrigir o problema de forma adequada, portanto, você pode tentar desinstalar o driver completamente e deixar o Gerenciador de dispositivos substituí-lo pelo driver padrão da placa de som.
- Clique em Iniciar e digite Executar. Selecione Executar, uma caixa de diálogo Executar aparecerá.
- Digite “devmgmt.msc” na caixa de execução e clique no botão OK. Isso abre a janela do Gerenciador de dispositivos.

- No Gerenciador de dispositivos, expanda a categoria “Controladores de som, vídeo e jogos“. Nesta categoria, clique com o botão direito do mouse em qualquer item relacionado a C-Media USB Audio Class 1.0 e 2.0 DAC Device Driver. Um menu de contexto aparecerá. Em seguida, selecione Desinstalar dispositivo.

- Pode ser necessário confirmar a desinstalação. Marque a caixa ao lado de “Excluir o software do driver para este dispositivo” e clique no botão OK.
- Reinicie o seu PC para que as alterações tenham efeito. Após reiniciar, o Windows tentará reinstalar o driver e substituí-lo pelo driver do fabricante.
- Se o Windows não substituir o driver da placa de som, abra o Gerenciador de Dispositivos novamente, selecione Ação e clique na opção Verificar se há alterações de hardware.

Renomear o driver com defeito
Se próximo a EXCEÇÃO DE LINHA DO SISTEMA NÃO MANIPULADA, você puder ver um nome de arquivo como atikmdag.sys, nvlddmkm.sys, etc. em um colchete, então podemos renomear o driver culpado em algo que o Windows não consegue encontrar, portanto ele irá buscar uma nova cópia do arquivo do driver.

Acesse o prompt de comando por meio das etapas mostradas na primeira solução.
Na janela preta, digite os seguintes comandos e pressione Enter após cada um.
c: dir
Se os resultados do comando dir mostrarem uma pasta chamada “ Windows ”, então é a unidade de destino. Caso contrário, digite d: e pressione Enter .
Agora digite os seguintes comandos e pressione Enter após cada linha.
cd windows \ system32 \ drivers ren drivername.sys drivername.old
No comando acima, drivername é o nome do driver com falha, por exemplo, atikmdag.sys.
Reinicie seu sistema. O driver que excluímos será instalado automaticamente. Se não, faça o login no modo normal, segure tecla Windows e pressione R . Digite devmgmt.msc e pressione Enter .
O driver de dispositivo desinstalado terá um amarela exclamação marca . Clique com o botão direito e clique em Atualizar software de driver .
Clique em Pesquisar automaticamente software de driver atualizado . O Windows irá procurar o driver online e instalá-lo assim que o encontrar
Reinicie o seu PC
Reinicializar nosso PC é considerado o último recurso para esse problema, mas é definitivamente eficiente e é capaz de corrigir a maioria dos problemas de BSOD, incluindo o descrito neste artigo. Veja como redefinir seu PC no Windows 10.
- Navegue até Configurações. Você pode acessá-lo clicando no ícone de engrenagem no menu Iniciar.

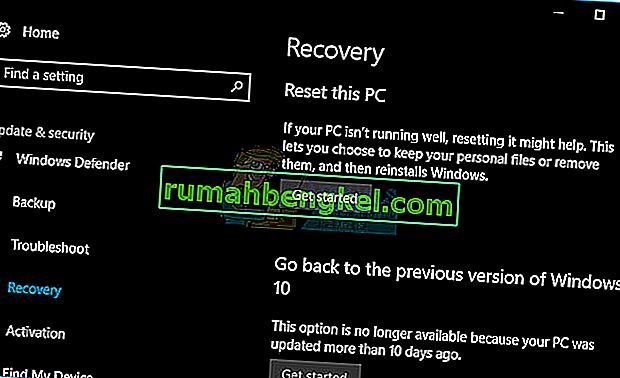
- Selecione “Atualização e segurança” e clique em Recuperação no painel esquerdo.

- O Windows apresenta três opções principais: Reinicializar este PC, Voltar para uma construção anterior e Inicialização avançada. Reiniciar este PC é a melhor opção para começar do zero. A inicialização avançada permite que você inicialize a partir de uma unidade ou disco USB de recuperação e “Ir para uma versão anterior” é feito para Windows Insiders que desejam reverter para uma versão anterior do sistema operacional.
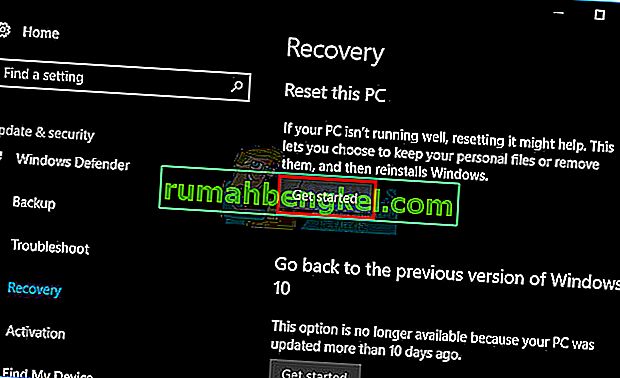
- Clique em Começar em Redefinir este PC.

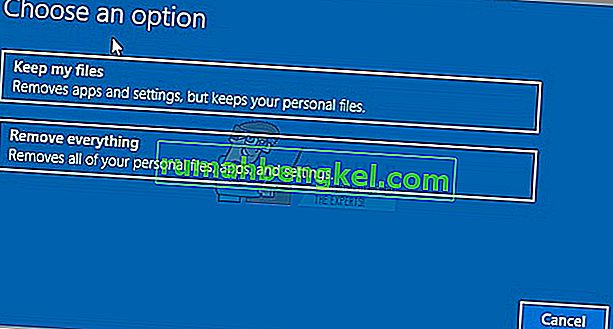
- Clique em “Manter meus arquivos” ou “Remover tudo”, dependendo se você deseja manter seus arquivos de dados intactos. De qualquer forma, todas as suas configurações retornarão aos padrões e os aplicativos serão desinstalados.
- Selecione “Apenas remover meus arquivos” ou “Remover arquivos e limpar a unidade” se você escolheu “remover tudo” na etapa anterior. A limpeza da unidade leva muito mais tempo, mas garante que, se você estiver entregando o computador, a próxima pessoa terá dificuldade em recuperar seus arquivos apagados. Se você estiver mantendo o computador, escolha “Apenas remover meus arquivos”.

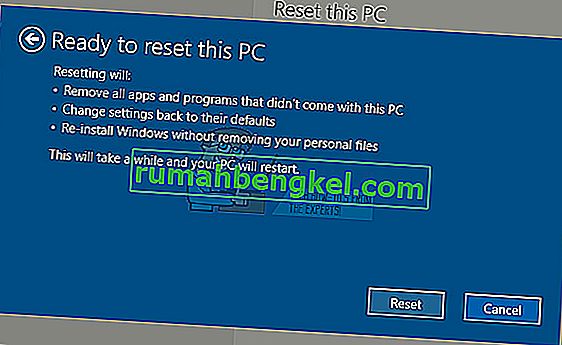
- Clique em Avançar se o Windows avisar que você não poderá reverter para uma versão anterior do sistema operacional. Clique em Redefinir quando solicitado.

- O Windows será reiniciado e levará vários minutos para se reinicializar. Clique em Continuar quando solicitado.