html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-ajustar: 100%; - ms-text-size-ajustar: 100%} artigo, à parte, detalhes, figcaption, figura , rodapé, cabeçalho, principal, menu, nav, seção, resumo {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controles]) {display: none; height: 0} progress {vertical-align: baseline} template, [oculto] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margem: 0} botão, selecione {texto-transformar: nenhum} botão, [tipo = botão], [tipo = redefinir], [tipo = enviar] {cursor: ponteiro} [desativado] {cursor: padrão} botão, html [ type = button], [type = reset], [type = submit] {- webkit-appear: button} botão :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; preenchimento: 0} botão: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appear: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appear: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: antes, * : após {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; tamanho da fonte: 13px; altura da linha: 21px} h1, h2, h3, h4, h5, h6,. The-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4,. The-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transição: .15s} a: hover {color: # 08f} img, object, embed { largura máxima: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absoluto! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {largura: 100%; largura máxima: 100%; flutuante: nenhum; limpar:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (largura máxima: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, ._bhide_share_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = ícone de empate -], body.tie-no-js [class * = "ícone de empate -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-mensagem, corpo. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-Notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posição: relativa; altura-mín .: 1px; preenchimento-esquerdo: 15px; preenchimento-direito: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58,33333%}. tie-col-xs-8 {width: 66,666667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {largura: 33,33333%}. Tie-col-sm-5 {largura:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {largura: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {largura: 50%}. Tie-col-md-7 {width: 58,33333%}. Tie-col-md-8 {width: 66,666667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1,75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {clear: both; display: block; margin: 0 auto 1,75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; largura: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- sombra: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen e (-webkit-min-device-pixel-ratio: 2), apenas tela e ( min - proporção de pixel do dispositivo moz: 2),apenas tela e (proporção -o-min-dispositivo-pixel: 2/1), apenas tela e (proporção-pixel-dispositivo mínimo: 2), apenas tela e (resolução mínima: 192dpi), apenas tela e ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componentes a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; plano de fundo: 0 0; preenchimento: 0 35px 0 13px; raio da borda: 0; tamanho da caixa: caixa da borda; tamanho da fonte: herdar}.componentes # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: nenhum } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transição: cor .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:bloquear; flutuar: esquerda; largura: automático; preenchimento: 0 10px; altura da linha: inicial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-Notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componentes .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transit: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absoluto; width: 100%; left: 0;direita: 0; superior: 0; altura: 150px; imagem de fundo: gradiente linear (inferior, transparente, rgba (0,0,0, .5))} @ media (largura máxima: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: nenhum; transição: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! importante } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); imagem de fundo: gradiente linear (para a direita, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-box .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- largura: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluto; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; largura: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- largura: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- largura esquerda: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { direita: auto; esquerda: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-Breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (largura máxima: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; plano de fundo: # f05555; largura: 100%; altura: 100%; posição: absoluto; esquerdo: 0; topo: 0; índice z: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: reticências ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absoluto; right: 0; padding-right: 8px; list-style-type: none; height:Cabeçalho 35px}: não (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (largura máxima: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transição: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. últimas notícias-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. controles up-down.Breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sombra: 0 2px 5px rgba (0,0,0, .1)}. menu de cabeçalho.menu ul li {posição: relativa} .header-menu .menu ul a {border-width: 0 0 1px; transição: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transição: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; largura: 20 px; altura: 2 px; posição: absoluta; margin-top: 17 px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); fundo: # 2c2f34; transição: .3s}. menu principal.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .menu principal .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. menu principal .menu ul {altura da linha: 20px; índice z: 1}. menu principal .menu. submenu .fa,. menu principal .menu. lista de destaque-recente-mega .fa ,. menu principal .menu. coluna-mega-link .fa, .menu-menu principal .menu .mega-cat-mais-links .fa {largura: 20px}. menu-principal .menu-sub-conteúdo {display: nenhum; preenchimento: 0; largura: 200px; posição: absoluto; sombra da caixa: 0 2px 2px rgba (0,0,0, .15)}. menu principal .menu-sub-conteúdo a {largura: 200px} .main- menu ul li: hover> .menu-subconteúdo, .main-menu ul li [ária-expandido = verdadeiro]> ul, .main-menu ul li [ária-expandido = verdadeiro]>. mega-menu-bloco { display: bloco; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-coluna)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, 0,95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, 0,003)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! importante ; transform: translateY (75%); transição: transform .3s cúbico-bezier (.55,0, .1,1), opacidade .6s cúbico-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transaction: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Mostrar nenhum}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transição: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibilidade: visível; largura: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (largura máxima: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (largura mínima: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- modo) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transit {transição: nenhum} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transição: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -acima,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transição: transform .4s facilidade} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -abaixo de # main-nav: não (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} tela somente @media e (min-width: 992px) e (largura máxima: 1100px) {. nav principal .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Alguns usuários não conseguiram desinstalar o Chromium de seu PC usando os métodos convencionais. Embora isso certamente possa ser uma falha de instalação, esse problema específico é provavelmente causado por um pacote Chromium falso - malware que geralmente vem junto com freeware ou shareware disponível em alguns sites de download.

Este artigo é um guia informativo para ajudar os usuários a desinstalar a versão limpa do Chromium e a versão infectada por malware.
O que é o Chromium?
O Chromium é um projeto de navegador de código aberto legítimo originalmente criado pelo Google, que forma a base do Google Chrome. O Chromium parece quase idêntico ao Google Chrome, mas o mais recente tem uma lista impressionante de recursos aprimorados em relação ao seu equivalente de código aberto.
Por ser de código aberto, o código-fonte do Chromium pode ser baixado por qualquer pessoa interessada, modificado e então recompilado em um navegador da web funcional. Como você pode imaginar, isso pode representar um sério risco de segurança para usuários desavisados.
Lembre-se de que a maioria das compilações do Chromium são portáteis e não exigem que você as instale. No entanto, existem certos projetos derivados do Chromium que o distribuem por meio de instaladores. Ainda mais, uma compilação limpa do Chromium não iniciará automaticamente na inicialização e não é fornecida com outro software.
Risco de segurança potencial representado pelo Chromium
Em sua essência, o Chromium é inofensivo por si só e não deve ser considerado uma preocupação de segurança. No entanto, devido ao fato de ser de código aberto, alguns criadores de malware usam o Chromium para criar versões infectadas por malware e enganar os usuários para instalá-los em seus PCs.
O principal objetivo das instalações infectadas do Chromium é encher o seu PC de adware, redirecioná-lo a determinados links, rastrear seu comportamento online e convencê-lo a baixar software infectado adicional.
A boa notícia é que as versões do Chromium infectadas por malware são muito fáceis de identificar se você souber onde procurar. Aqui está uma lista de alguns dos problemas que você pode enfrentar se estiver lidando com um navegador Chromium infectado por malware:
- O seu computador repentinamente tem o navegador Chromium, mesmo que você não o tenha instalado manualmente no sistema - Isso ocorre porque o malware geralmente vem junto com outro software e será instalado automaticamente.
- Seu navegador padrão é alterado para Chromium sem sua permissão.
- O Chromium não está listado em Painel de controle> Programas e recursos e não pode ser desinstalado de maneira convencional.
- O mecanismo de pesquisa padrão é substituído automaticamente por um provedor de pesquisa obscuro.
- Você obtém redirecionamentos constantes, pop-ups e novas guias enquanto navega.
- Você começa a ter inicializações extremamente baixas e seu PC fica cada vez mais lento.
- De vez em quando, você recebe pop-ups de anúncios e notificações que não podem ser bloqueados. Eles costumam pedir-lhe para baixar o software adicional (que também é malware).
Se o seu PC estiver apresentando alguns dos sintomas acima, provavelmente você está lidando com uma versão infectada do Chromium. Ignorar uma infecção como essa não é aconselhável, pois pode causar enormes problemas ao longo do caminho. Aqui está uma lista de navegadores baseados em Chromium que são conhecidos por se envolverem em atividades de malware:
- BoBrowser
- Chedot
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- Navegador WebDiscover
Observação: lembre-se de que esta é apenas uma lista restrita de navegadores obscuros baseados no Chromium que são agrupados com malware. No topo desta lista, há muitos clones do Chromium que se parecem e se comportam exatamente como o Chromium real (mesmo ícone, mesmo nome, mesmos menus).
Identifique se o seu navegador Chromium é um malware
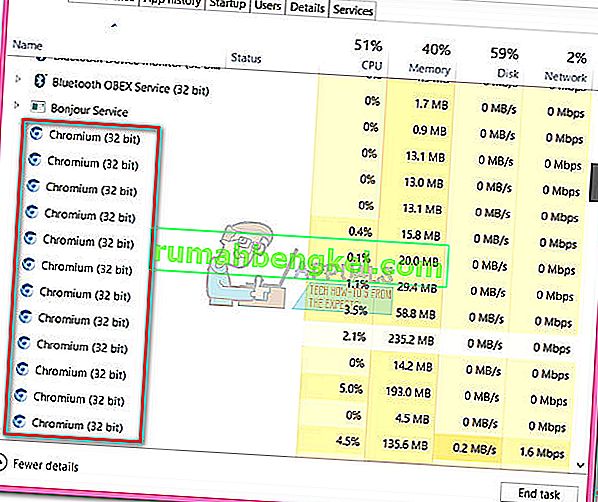
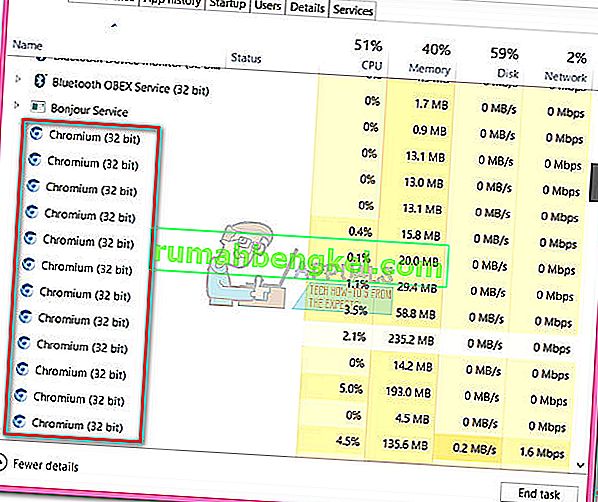
Se você atualmente não consegue desinstalar o Chromium, é importante identificar se você está lidando com uma versão infectada por malware ou com o Chromium limpo. Uma maneira rápida de determinar isso é abrir o Gerenciador de Tarefas (Ctrl + Shift + Esc) e ver se você possui várias instâncias do navegador Chromium na guia Processos .

Nota: Vários processos do Chromium que usam recursos de alta CPU são um sinal claro de uma infecção por malware. Se você tiver várias instâncias do Chromium , há uma grande chance de estar lidando com uma infecção por malware - neste caso, os dois primeiros métodos começam diretamente com o Método 3 . Lembre-se de que esse cenário específico também pode ser encontrado com o Chrome (onde você tem vários processos do Chrome).
Caso você veja apenas um processo do Chromium (com pouco uso de recursos), pode não estar lidando com uma infecção por malware - neste caso, comece com o primeiro método e siga o restante na ordem até encontrar uma correção que consiga remova o Chromium do seu PC.
Abaixo, você tem uma coleção de métodos que ajudaram os usuários a desinstalar o Chromium de seus sistemas. Se você não viu vários processos do Chromium no Gerenciador de tarefas, siga cada método na ordem até encontrar uma correção que seja eficaz para sua situação.
Etapas para desinstalar o Chromium à força
- 1. Desinstale do Painel de Controle e exclua a pasta AppData
- 2. Use um software desinstalador
- 3. Remova o Malware Chromium manualmente
- 4. Remova os restos de malware
1. Desinstale do Painel de Controle e exclua a pasta AppData
Houve alguns relatórios em que os usuários não conseguiram instalar a versão limpa do Chromium. Alguns usuários relataram que o Chromium ainda estava carregado na inicialização, apesar de ter sido desinstalado de Programas e Recursos. Acontece que essa é uma falha conhecida e não tem nada a ver com uma infecção por malware. Nesse caso, a solução seria encontrar a pasta Chromium na pasta AppData e excluí-la manualmente.
Siga as etapas abaixo para remover a versão legítima do Chromium:
Observação: pule as duas primeiras etapas se você já desinstalou o Chromium de Programas e recursos .
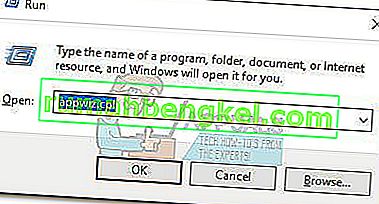
- Pressione a tecla Windows + R para abrir uma janela Executar. Digite “ appwiz.cpl ” e pressione Enter para abrir Programas e Recursos.

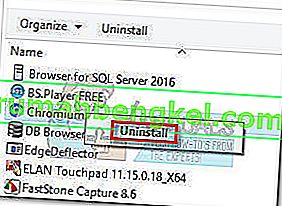
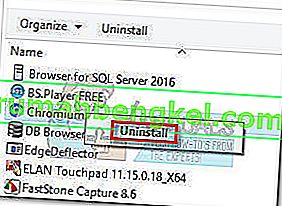
- Percorra a lista de Programas e Recursos , clique com o botão direito em Chromium e escolha Desinstalar . Siga as instruções na tela para removê-lo do computador.
 Nota: reinicie o seu computador e veja se você ainda está vendo vestígios do Chromium. Se você ainda estiver vendo um ícone do Chromium na bandeja do sistema , continue com as próximas etapas.
Nota: reinicie o seu computador e veja se você ainda está vendo vestígios do Chromium. Se você ainda estiver vendo um ícone do Chromium na bandeja do sistema , continue com as próximas etapas.
- Abra uma janela do Explorador de arquivos e navegue até C (unidade do Windows)> Usuários> “Sua pasta pessoal”> AppData> Local .
 Nota: Se você não conseguir localizar a pasta AppData, provavelmente é porque você desativou as pastas ocultas por padrão. Neste caso, abra uma janela Executar ( tecla Windows + R ), digite “ pastas control.exe ” e pressione Enter para abrir as Opções de Pasta . Então, vá para a exibição guia e selecione Mostrar arquivos ocultos, pastas e drives em pastas e arquivos ocultos. Clique em Aplicar para confirmar as alterações.
Nota: Se você não conseguir localizar a pasta AppData, provavelmente é porque você desativou as pastas ocultas por padrão. Neste caso, abra uma janela Executar ( tecla Windows + R ), digite “ pastas control.exe ” e pressione Enter para abrir as Opções de Pasta . Então, vá para a exibição guia e selecione Mostrar arquivos ocultos, pastas e drives em pastas e arquivos ocultos. Clique em Aplicar para confirmar as alterações.

- Em AppData , localize a pasta Chromium e exclua-a completamente - certifique-se de limpar sua Lixeira após excluí-la de AppData.
 Observação: se você recebeu o erro “Pasta em uso” ao tentar excluir a pasta AppData, certifique-se de que o Chromium esteja completamente fechado. Verifique se há um ícone do Chromium na bandeja do sistema - se você vir o ícone do Chromium, clique com o botão direito do mouse nele e escolha Sair e tente excluir a pasta do Chromium novamente.
Observação: se você recebeu o erro “Pasta em uso” ao tentar excluir a pasta AppData, certifique-se de que o Chromium esteja completamente fechado. Verifique se há um ícone do Chromium na bandeja do sistema - se você vir o ícone do Chromium, clique com o botão direito do mouse nele e escolha Sair e tente excluir a pasta do Chromium novamente.
Agora que você removeu a pasta AppData do Chromium, reinicie o computador e veja se conseguiu desinstalá-lo completamente. Se você ainda estiver vendo vestígios de Chromium, continue com o Método 2.
2. Use um software desinstalador
Como o Chromium vem em vários formatos e tamanhos diferentes, alguns pacotes podem conter bugs que impedirão a desinstalação do software com êxito. Se o primeiro método não foi eficaz, vamos ver se uma ferramenta de remoção especializada pode resolver o problema.
Existem muitos desinstaladores poderosos por aí, então fique à vontade para usar aquele com o qual você se sentir mais confortável. Aconteceu de usar o iOBit Uninstaller porque ele já estava instalado. Você também pode usar CCleaner ou Revo para atingir o mesmo propósito.
Se você estiver tendo problemas para usar uma ferramenta especializada para desinstalar o Chromium, aqui está um guia rápido para fazer isso com o iOBit Uninstaller:
- Baixe e instale o iOBit Uninstaller do link oficial (aqui). Certifique-se de verificar a instalação personalizada e evitar que qualquer software incluído seja instalado em seu PC.
- Abra o desinstalador iOBit, clique em Todos os programas no painel esquerdo e, em seguida, encontre o Chromium no painel direito. Em seguida, clique no ícone da lixeira associado à entrada do Chromium.

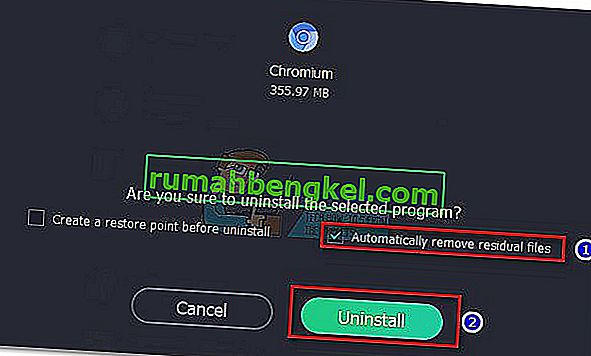
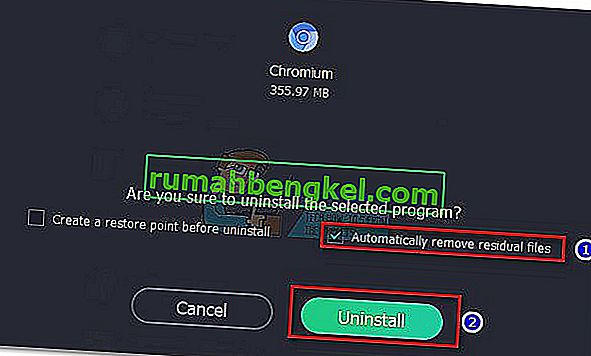
- Marque a caixa ao lado de Remover arquivos residuais automaticamente e , em seguida, clique no botão Desinstalar .
 Assim que o software for desinstalado, reinicie o sistema e veja se isso removeu algum sinal do Chromium.
Assim que o software for desinstalado, reinicie o sistema e veja se isso removeu algum sinal do Chromium.
Se ainda estiver vendo sinais do Chromium (ícone da bandeja do sistema ou processos no Gerenciador de tarefas), provavelmente você está lidando com uma infecção por malware. Nesse caso, siga os métodos abaixo para removê-lo do computador.
3. Remova o Malware Chromium manualmente
O malware derivado do cromo é conhecido por ter propriedades regenerativas. Como alguns usuários apontaram, o vírus tem a capacidade de reinfectar o seu PC se não for removido corretamente na primeira vez. O vírus é conhecido por ser muito pesado nos recursos do sistema, portanto, espere que o desempenho geral do seu PC piore cada vez mais com o tempo se você deixar a infecção por malware sem supervisão.
Se os dois métodos anteriores foram ineficazes na remoção do Chromium (ou se você descobriu vários processos do Chromium no Gerenciador de Tarefas), é claro que você está lidando com uma infecção por malware.
Felizmente, existe uma maneira de remover o malware permanentemente do seu computador. Faça isso seguindo as instruções completas abaixo:
Observação: lembre-se de que, dependendo do malware com o qual você está lutando, o nome exato das pastas pode ser diferente, mas o processo é exatamente o mesmo.
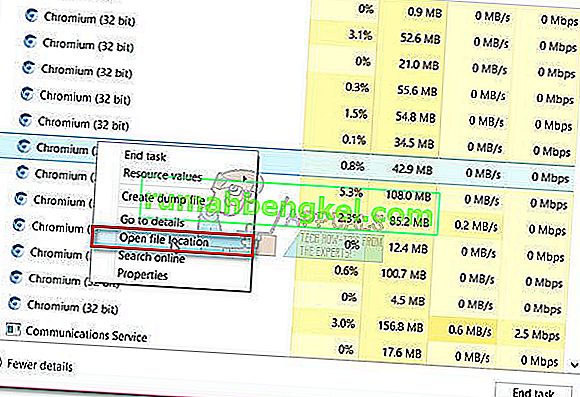
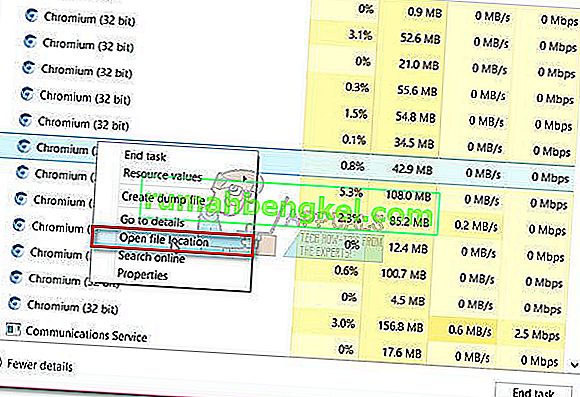
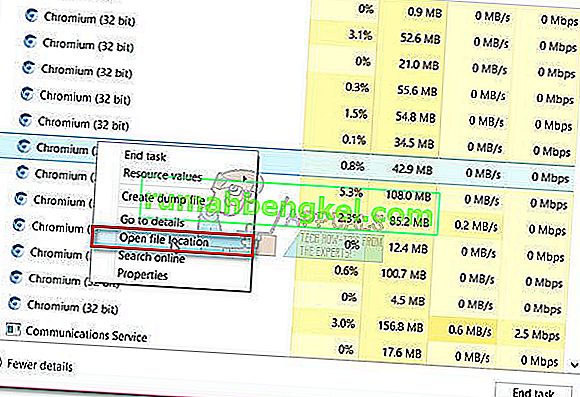
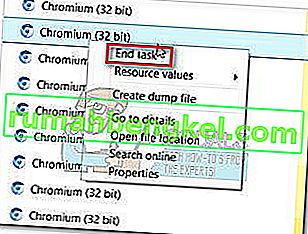
- Abra o Gerenciador de Tarefas (Ctrl + Shift + Esc), vá para a guia Processos e localize os processos do Chromium. Em seguida, clique com o botão direito em qualquer um deles e escolha Abrir local do arquivo.

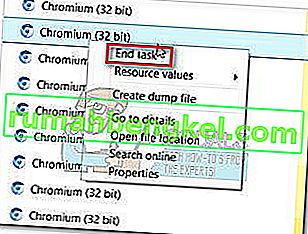
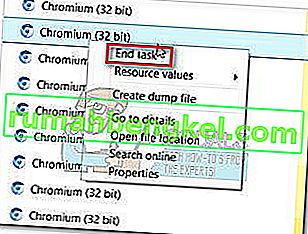
- Agora, você deve ter conseguido acessar a localização do malware. Mas antes de remover a pasta de malware, precisaremos fechar todos os processos do Chromium. Se você não fizer isso, ele dirá que os arquivos estão em uso e você não terá permissão para excluir o malware. Com isso em mente, feche todos os processos do Chromium ( clique com o botão direito> Finalizar tarefa ) no gerenciador de tarefas e vá rapidamente para a próxima etapa.
 Observação: esses processos serão reabertos automaticamente com o tempo, então siga as etapas o mais rápido possível.
Observação: esses processos serão reabertos automaticamente com o tempo, então siga as etapas o mais rápido possível.
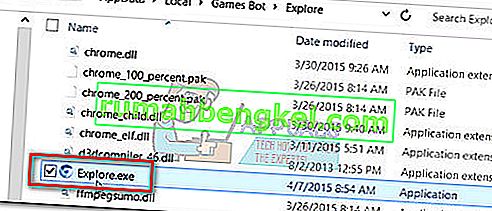
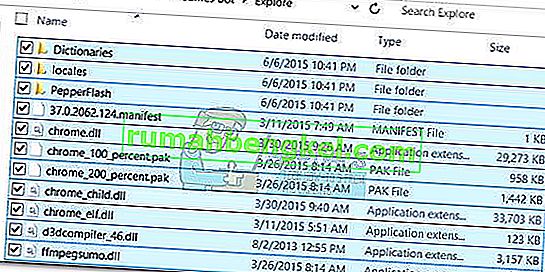
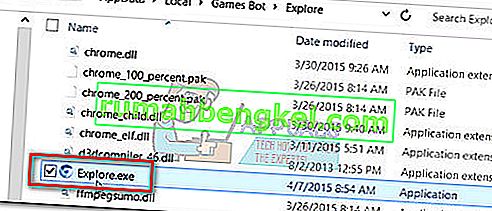
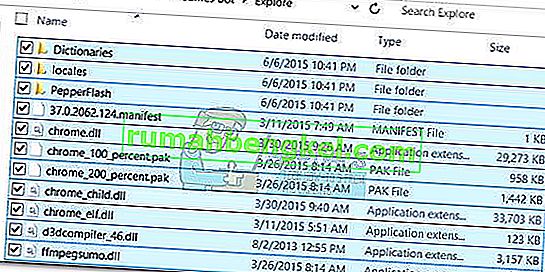
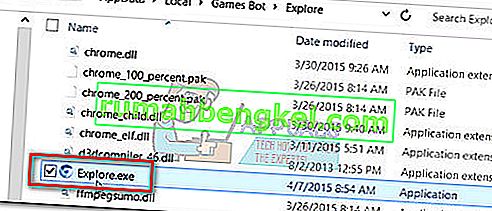
- Assim que todos os processos do Chromium forem fechados, retorne à pasta de localização do malware e exclua o executável principal ( Explore.exe ). O executável hospeda a grande maioria dos dados relacionados ao malware - excluí-lo deve evitar que novos processos sejam gerados novamente.
 Nota: Se clicar com o botão direito do mouse> Excluir não funcionar, arraste manualmente o arquivo para a Lixeira.
Nota: Se clicar com o botão direito do mouse> Excluir não funcionar, arraste manualmente o arquivo para a Lixeira.
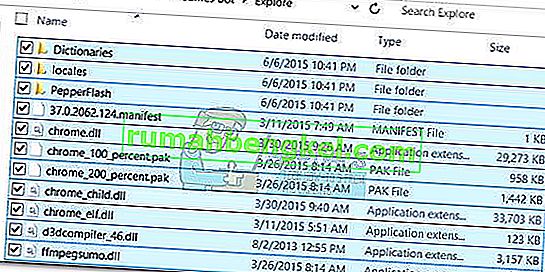
- Assim que o executável for removido, exclua o restante dos arquivos da pasta Explorar . Assim que todos os arquivos forem removidos, aperte a seta para cima e exclua a pasta Explorar como um todo.
 Nota: Você não pode excluir a pasta como um todo, a menos que remova seu conteúdo primeiro.
Nota: Você não pode excluir a pasta como um todo, a menos que remova seu conteúdo primeiro.
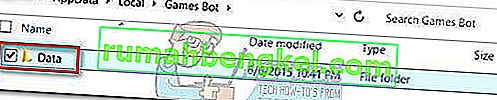
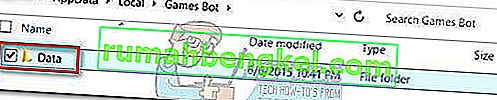
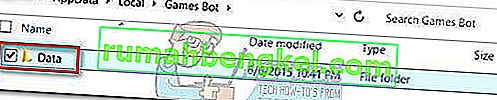
- Em seguida, exclua a pasta Dados restante e mova para cima na hierarquia de pastas para Local.

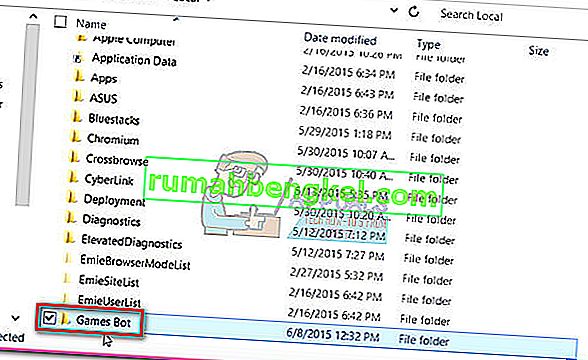
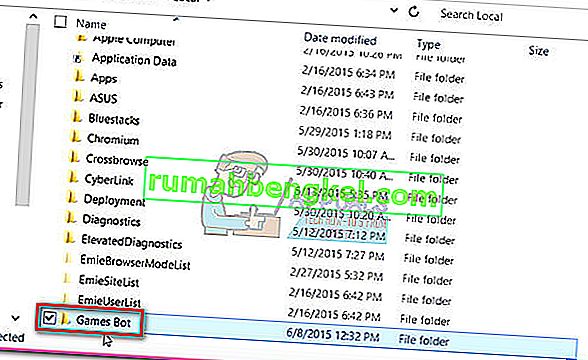
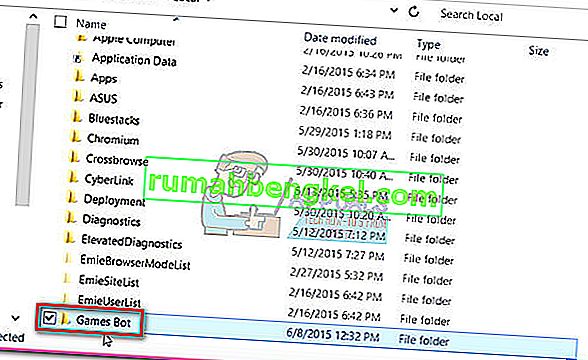
- Finalmente, exclua a pasta Games Bot de Local.

- Certifique-se de esvaziar o conteúdo da Lixeira e reiniciar o sistema. Seu sistema deve reiniciar sem nenhum traço do malware Chromium.
Mesmo que esse método tenha sido eficaz, siga em frente com o método final para garantir a remoção de todos os vestígios do malware.
4. Remova os restos de malware
Como mencionado acima, este vírus em particular tem propriedades regenerativas. Se não for removido por completo, ele tem os meios para baixar novamente os arquivos ausentes e mantê-lo. Ainda mais, se você o tivesse por um tempo, ele poderia ter infectado outros processos também.
Para garantir a remoção de todos os traços dele, vamos fazer uma varredura anti-malware para remover todos os traços do malware. Este malware derivado do Chromium específico é conhecido por deixar para trás entradas de registro que podem resultar em sequestros de navegador bem-sucedidos. Você pode usar várias ferramentas para fazer esse trabalho, mas recomendamos o Malwarebytes porque é uma solução completa e gratuita.
Siga o guia abaixo para remover qualquer vestígio do Malware Chromium:
- Baixe e instale o Malwarebytes a partir do link oficial (aqui).
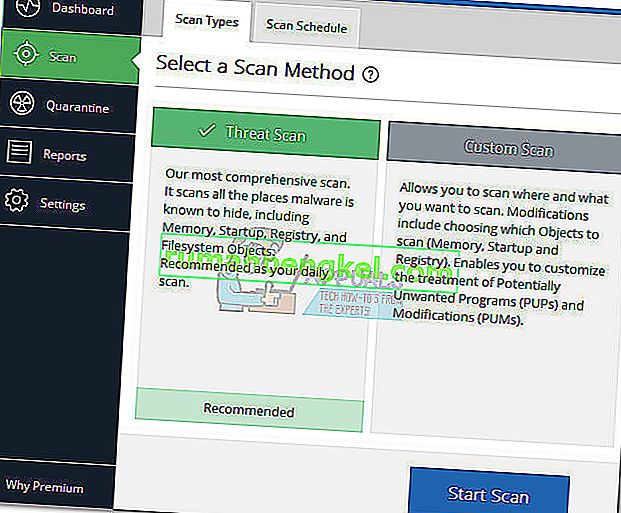
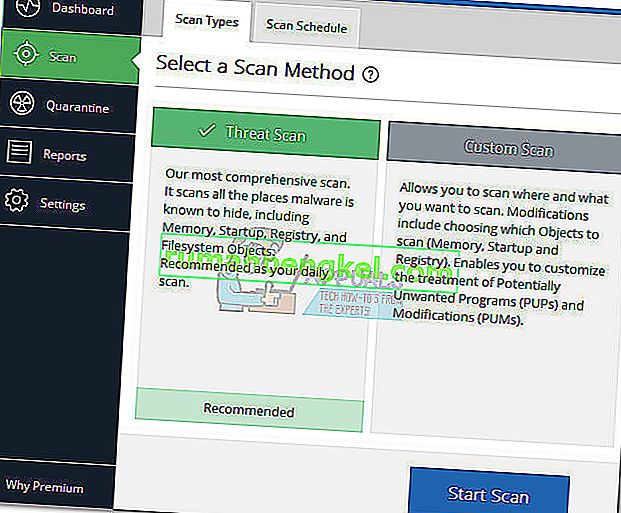
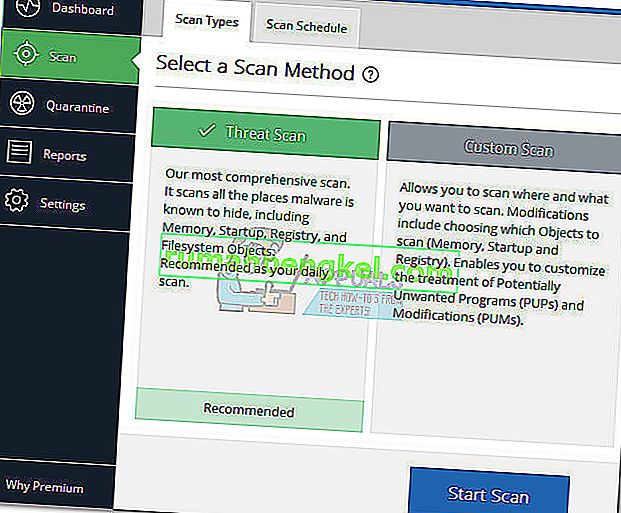
- Abra o Malwarebytes e clique em Scan no painel mais à esquerda. Em seguida, selecione Análise de ameaças e aperte o botão Iniciar análise .

- Aguarde até que a verificação seja concluída, pode levar algumas horas, dependendo do seu sistema.
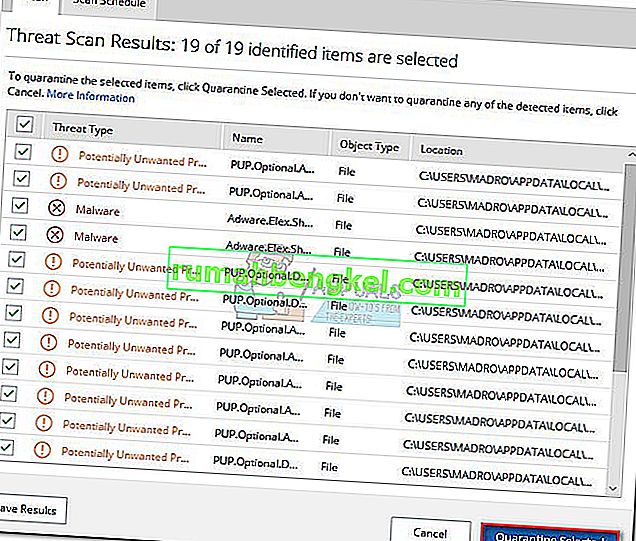
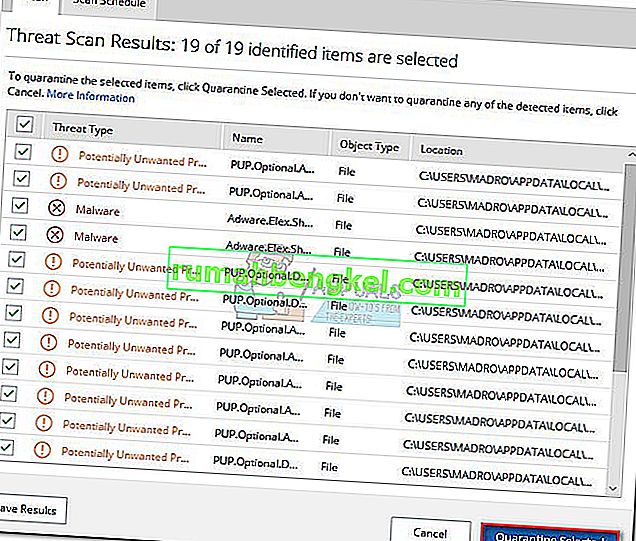
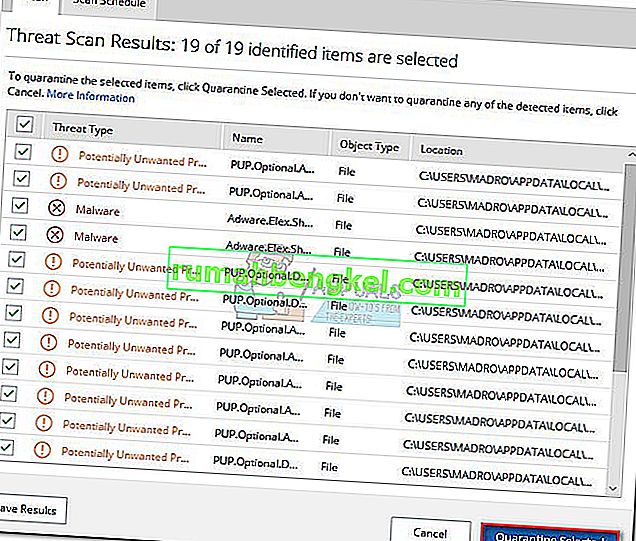
- Depois de concluído, veja se ele removeu alguma entrada de registro ou arquivos relacionados ao navegador clicando em Exibir ameaças identificadas. Em seguida, verifique se todas as ameaças estão selecionadas e clique no botão Quarentena selecionada .

- Independentemente do resultado, reinicie o sistema uma última vez. Na próxima inicialização, não deve haver nenhum vestígio do malware Chromium.



 Nota: reinicie o seu computador e veja se você ainda está vendo vestígios do Chromium. Se você ainda estiver vendo um ícone do Chromium na bandeja do sistema , continue com as próximas etapas.
Nota: reinicie o seu computador e veja se você ainda está vendo vestígios do Chromium. Se você ainda estiver vendo um ícone do Chromium na bandeja do sistema , continue com as próximas etapas. Nota: Se você não conseguir localizar a pasta AppData, provavelmente é porque você desativou as pastas ocultas por padrão. Neste caso, abra uma janela Executar ( tecla Windows + R ), digite “ pastas control.exe ” e pressione Enter para abrir as Opções de Pasta . Então, vá para a exibição guia e selecione Mostrar arquivos ocultos, pastas e drives em pastas e arquivos ocultos. Clique em Aplicar para confirmar as alterações.
Nota: Se você não conseguir localizar a pasta AppData, provavelmente é porque você desativou as pastas ocultas por padrão. Neste caso, abra uma janela Executar ( tecla Windows + R ), digite “ pastas control.exe ” e pressione Enter para abrir as Opções de Pasta . Então, vá para a exibição guia e selecione Mostrar arquivos ocultos, pastas e drives em pastas e arquivos ocultos. Clique em Aplicar para confirmar as alterações.
 Observação: se você recebeu o erro “Pasta em uso” ao tentar excluir a pasta AppData, certifique-se de que o Chromium esteja completamente fechado. Verifique se há um ícone do Chromium na bandeja do sistema - se você vir o ícone do Chromium, clique com o botão direito do mouse nele e escolha Sair e tente excluir a pasta do Chromium novamente.
Observação: se você recebeu o erro “Pasta em uso” ao tentar excluir a pasta AppData, certifique-se de que o Chromium esteja completamente fechado. Verifique se há um ícone do Chromium na bandeja do sistema - se você vir o ícone do Chromium, clique com o botão direito do mouse nele e escolha Sair e tente excluir a pasta do Chromium novamente.
 Assim que o software for desinstalado, reinicie o sistema e veja se isso removeu algum sinal do Chromium.
Assim que o software for desinstalado, reinicie o sistema e veja se isso removeu algum sinal do Chromium.
 Observação: esses processos serão reabertos automaticamente com o tempo, então siga as etapas o mais rápido possível.
Observação: esses processos serão reabertos automaticamente com o tempo, então siga as etapas o mais rápido possível. Nota: Se clicar com o botão direito do mouse> Excluir não funcionar, arraste manualmente o arquivo para a Lixeira.
Nota: Se clicar com o botão direito do mouse> Excluir não funcionar, arraste manualmente o arquivo para a Lixeira. Nota: Você não pode excluir a pasta como um todo, a menos que remova seu conteúdo primeiro.
Nota: Você não pode excluir a pasta como um todo, a menos que remova seu conteúdo primeiro.





 Nota: reinicie o seu computador e veja se você ainda está vendo vestígios do Chromium. Se você ainda estiver vendo um ícone do Chromium na bandeja do sistema , continue com as próximas etapas.
Nota: reinicie o seu computador e veja se você ainda está vendo vestígios do Chromium. Se você ainda estiver vendo um ícone do Chromium na bandeja do sistema , continue com as próximas etapas. Nota: Se você não conseguir localizar a pasta AppData, provavelmente é porque você desativou as pastas ocultas por padrão. Neste caso, abra uma janela Executar ( tecla Windows + R ), digite “ pastas control.exe ” e pressione Enter para abrir as Opções de Pasta . Então, vá para a exibição guia e selecione Mostrar arquivos ocultos, pastas e drives em pastas e arquivos ocultos. Clique em Aplicar para confirmar as alterações.
Nota: Se você não conseguir localizar a pasta AppData, provavelmente é porque você desativou as pastas ocultas por padrão. Neste caso, abra uma janela Executar ( tecla Windows + R ), digite “ pastas control.exe ” e pressione Enter para abrir as Opções de Pasta . Então, vá para a exibição guia e selecione Mostrar arquivos ocultos, pastas e drives em pastas e arquivos ocultos. Clique em Aplicar para confirmar as alterações.


 Observação: esses processos serão reabertos automaticamente com o tempo, então siga as etapas o mais rápido possível.
Observação: esses processos serão reabertos automaticamente com o tempo, então siga as etapas o mais rápido possível. Nota: Se clicar com o botão direito do mouse> Excluir não funcionar, arraste manualmente o arquivo para a Lixeira.
Nota: Se clicar com o botão direito do mouse> Excluir não funcionar, arraste manualmente o arquivo para a Lixeira. Nota: Você não pode excluir a pasta como um todo, a menos que remova seu conteúdo primeiro.
Nota: Você não pode excluir a pasta como um todo, a menos que remova seu conteúdo primeiro.