Home
/ Opiniões
/ QNAP vs Synology - Qual é o melhor?
QNAP vs Synology - Qual é o melhor?
Por Bill Wilson, 10 de setembro de 2019, 11 minutos lidos
- DSM vs QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: comparação de SO
- Acessibilidade móvel
- Synology: Explained
- QNAP: Explicado
- Comparação de aplicativos móveis
- Especificações de Hardware
- QNAP vs Synology: Hardware
- Vigilância
- Opções RAID
- Comparação RAID
- Comparação do sistema de arquivos: BTRFS vs EXT4
html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-ajustar: 100%; - ms-text-size-ajustar: 100%} artigo, à parte, detalhes, figcaption, figura , rodapé, cabeçalho, principal, menu, nav, seção, resumo {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controles]) {display: none; height: 0} progress {vertical-align: baseline} template, [oculto] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margem: 0} botão, selecione {texto-transformar: nenhum} botão, [tipo = botão], [tipo = redefinir], [tipo = enviar] {cursor: ponteiro} [desativado] {cursor: padrão} botão, html [ type = button], [type = reset], [type = submit] {- webkit-appear: button} botão :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; preenchimento: 0} botão: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height: auto} [type = search] {- webkit-appear: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-appear: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: antes, * : após {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; tamanho da fonte: 13px; altura da linha: 21px} h1, h2, h3, h4, h5, h6,. The-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4,. The-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transição: .15s} a: hover {color: # 08f} img, object, embed { largura máxima: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absoluto! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {largura: 100%; largura máxima: 100%; flutuante: nenhum; limpar:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (largura máxima: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, ._bhide_share_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = ícone de empate -], body.tie-no-js [class * = "ícone de empate -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-mensagem, corpo. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-Notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posição: relativa; altura-mín .: 1px; preenchimento-esquerdo: 15px; preenchimento-direito: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {largura: 58,33333%}. tie-col-xs-8 {width: 66,666667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {largura: 33,33333%}. Tie-col-sm-5 {largura:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {largura: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {largura: 50%}. Tie-col-md-7 {width: 58,33333%}. Tie-col-md-8 {width: 66,666667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1,75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {clear: both; display: block; margin: 0 auto 1,75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; largura: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- sombra: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen e (-webkit-min-device-pixel-ratio: 2), apenas tela e ( min - proporção de pixel do dispositivo moz: 2),apenas tela e (proporção -o-min-dispositivo-pixel: 2/1), apenas tela e (proporção-pixel-dispositivo mínimo: 2), apenas tela e (resolução mínima: 192dpi), apenas tela e ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componentes a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; plano de fundo: 0 0; preenchimento: 0 35px 0 13px; raio da borda: 0; tamanho da caixa: caixa da borda; tamanho da fonte: herdar}.componentes # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: nenhum } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transição: cor .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:bloquear; flutuar: esquerda; largura: automático; preenchimento: 0 10px; altura da linha: inicial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-Notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componentes .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transit: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absoluto; width: 100%; left: 0;direita: 0; superior: 0; altura: 150px; imagem de fundo: gradiente linear (inferior, transparente, rgba (0,0,0, .5))} @ media (largura máxima: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: nenhum; transição: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! importante } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); imagem de fundo: gradiente linear (para a direita, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-box .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- largura: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluto; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; largura: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- largura: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- largura esquerda: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { direita: auto; esquerda: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-Breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (largura máxima: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; plano de fundo: # f05555; largura: 100%; altura: 100%; posição: absoluto; esquerdo: 0; topo: 0; índice z: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: reticências ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absoluto; right: 0; padding-right: 8px; list-style-type: none; height:Cabeçalho 35px}: não (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (largura máxima: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transição: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. últimas notícias-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. controles up-down.Breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sombra: 0 2px 5px rgba (0,0,0, .1)}. menu de cabeçalho.menu ul li {posição: relativa} .header-menu .menu ul a {border-width: 0 0 1px; transição: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transição: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; largura: 20 px; altura: 2 px; posição: absoluta; margin-top: 17 px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); fundo: # 2c2f34; transição: .3s}. menu principal.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .menu principal .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. menu principal .menu ul {altura da linha: 20px; índice z: 1}. menu principal .menu. submenu .fa,. menu principal .menu. lista de destaque-recente-mega .fa ,. menu principal .menu. coluna-mega-link .fa, .menu-menu principal .menu .mega-cat-mais-links .fa {largura: 20px}. menu-principal .menu-sub-conteúdo {display: nenhum; preenchimento: 0; largura: 200px; posição: absoluto; sombra da caixa: 0 2px 2px rgba (0,0,0, .15)}. menu principal .menu-sub-conteúdo a {largura: 200px} .main- menu ul li: hover> .menu-subconteúdo, .main-menu ul li [ária-expandido = verdadeiro]> ul, .main-menu ul li [ária-expandido = verdadeiro]>. mega-menu-bloco { display: bloco; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-coluna)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, 0,95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, 0,003)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; visibility: hidden; width: 0! importante ; transform: translateY (75%); transição: transform .3s cúbico-bezier (.55,0, .1,1), opacidade .6s cúbico-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transaction: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Mostrar nenhum}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transição: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibilidade: visível; largura: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (largura máxima: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (largura mínima: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- modo) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transit {transição: nenhum} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transição: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -acima,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transição: transform .4s facilidade} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -abaixo de # main-nav: não (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} tela somente @media e (min-width: 992px) e (largura máxima: 1100px) {. nav principal .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {largura: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Uma solução de armazenamento conectado à rede (NAS) pode ser uma dádiva de Deus para aqueles que procuram maneiras de otimizar e proteger o armazenamento de dados - seja para sua casa ou escritório.
Mas decidir sobre o armazenamento conectado à rede ideal não é uma tarefa fácil, especialmente se você não tiver experiência em tecnologia ou um profissional de TI. Quando você procura um drive NAS online, o mercado é dominado principalmente pela QNAP e pela Synology.
Há uma razão para esse domínio - os lançamentos dessas duas empresas melhoraram a experiência do usuário e hardware especializado dedicado a atender às necessidades de armazenamento.
Escolher o dispositivo NAS certo pode ser intimidante, pois você não quer ficar preso a um dispositivo que não está equipado para atender às suas necessidades por alguns anos. Na tentativa de evitar que alguns de vocês tomem a decisão errada, dividimos as duas marcas em vários fatores para ajudá-los a decidir qual dispositivo NAS é o mais adequado para suas necessidades.
Nota: Se você está procurando um NAS para usar em sua casa, verifique nosso resumo com os MELHORES dispositivos NAS para uso doméstico.
Veja nossa escolha

Vice-campeão

Vice-campeão

também ótimo

também ótimo

Título Synology 2 bay NAS DiskStation DS218j (sem disco) QNAP TS-251 2-Bay Personal Cloud NAS, CPU Intel 2,41 GHz Dual Core com Media Transcoding (TS-251-US) Synology 4 bay NAS DiskStation DS418j (sem disco) QNAP TS-251A 2-bay TS-251A nuvem pessoal NAS / DAS com acesso direto USB, monitor local HDMI (TS-251A-2G-US) Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X portas Gigabit Ethernet (DRDS5A21) Memória 512 MB DDR3 1 GB DDR3L RAM (expansível até 8 GB) e 512 MB de memória Flash DOM 1 GB DDR4 2 GB, atualizável pode usar 4 GBx2 2 GB DDR3 baias de unidade de armazenamento 2 2 bandejas hot-swappable 4 2 baias 5 baias CPU Marvell Armada 385 88F6820 Processador Intel Celeron de 32 bits Dual Core 1,3 GHz (2,41 GHz, Dual-Core) Processador dual-core 1,4 GHz de 64 bits Intel® Celeron® N3060 dual-core 1,6 GHz (até 2,48 GHz) Marvell Armada XP Quad-core 1Capacidade máxima interna bruta de 6 GHz 24 TB (unidade de 12 TB x 2) (a capacidade pode variar de acordo com os tipos de RAID) 20 TB (HD de 10 TB x 2) (a capacidade pode variar de acordo com os tipos de RAID) 48 TB (unidade de 12 TB x 4) (capacidade pode variar de acordo com os tipos de RAID) 24 TB 50 TB Tamanho máximo do volume único 16 TB 10 TB RAID compatível: 0/1 / JBOD (discos individuais) Capacidade de volume único bruto superior a 40 TB. Nível de ruído 20,6 dB (A) 12 TB 10 TB Portas externas 1 x RJ - 45 Porta LAN de 1 GbE, 2 portas USB 3.0 2 portas Ethernet Gigabit RJ-45, 2 portas USB 3.0 (1 frontal, 1 traseira), 2 portas USB 2.0 (traseira); Suporte para impressora USB, pen drive e UPS USB etc, 1x HDMI 1x RJ-45 1GbE porta LAN, 2x porta USB 3.0 2 porta Gigabit RJ45 LAN, 3 portas USB 3.0 (frontal: 1, traseira: 2), 1x SD Leitor de cartão, 1x HDMI máx. resolução 3840 x 2160 @ 30Hz, conector de saída de linha de 3,5 mm (para amplificadores ou alto-falantes), conector de entrada de microfone de 3,5 mm (para microfone dinâmico),2 x Gigabit Ethernet Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Synology Hybrid RAID único, Básico, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, equivalente a RAID 6 único Avaliações 1.331 Avaliações 260 Avaliações 87 Avaliações 89 Avaliações 159 Avaliações Classificação Detalhes VEJA VEJA VEJA VEJA VEJA Nosso Pick Preview

Título Synology 2 bay NAS DiskStation DS218j (sem disco) Memória 512 MB DDR3 Storage Drive Bays 2 CPU Marvell Armada 385 88F6820 32 bits Dual Core 1,3 GHz Capacidade máxima interna bruta 24 TB (12 TB drive x 2) (a capacidade pode variar de acordo com os tipos de RAID ) Tamanho máximo do volume único Portas externas de 16 TB 1 x RJ - 45 Porta LAN de 1 GbE, 2 portas USB 3.0 Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1 Comentários 1.331 Comentários Detalhes de classificação VER IT Runner-up Preview

Título QNAP TS-251 2-Bay Personal Cloud NAS, CPU Intel 2,41 GHz Dual Core com Media Transcoding (TS-251-US) Memória 1 GB DDR3L RAM (expansível até 8 GB) e 512 MB DOM Flash Memory Storage Drive Bays 2x Hot-swappable bandejas CPU Processador Intel Celeron (2,41 GHz, Dual-Core) Capacidade máxima interna bruta 20 TB (10 TB HDD x 2) (a capacidade pode variar de acordo com os tipos de RAID) Tamanho máximo do volume único 10 TB RAID suportado: 0/1 / JBOD (individual Discos) Portas externas 2 portas Ethernet Gigabit RJ-45, 2 portas USB 3.0 (1 frontal, 1 traseira), 2 portas USB 2.0 (traseira); Suporta impressora USB, pen drive e UPS USB etc, 1x HDMI Tipos RAID suportados RAID 0,1, JBOD, único Comentários 260 Comentários Classificação Detalhes VER IT Runner-up Preview

Título Synology 4 bay NAS DiskStation DS418j (sem disco) Memória 1 GB DDR4 Storage Drive Bays 4 CPU 64-bit dual-core 1.4GHz Processador Capacidade máxima interna de 48 TB (12 TB drive x 4) (A capacidade pode variar de acordo com os tipos de RAID) Máximo Tamanho do volume único Mais de 40 TB de capacidade bruta de volume único. Nível de ruído 20,6 dB (A) Portas externas 1x RJ-45 Porta LAN 1 GbE, 2x porta USB 3.0 Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Comentários 87 Comentários Classificação Detalhes VEJA Também Excelente visualização

Título QNAP TS-251A 2 baias TS-251A nuvem pessoal NAS / DAS com acesso direto USB, monitor local HDMI (TS-251A-2G-US) Memória 2GB, atualizável pode usar 4GBx2 baias de armazenamento 2 baias CPU 14nm Intel® Celeron® N3060 dual-core 1,6 GHz (até 2,48 GHz) Capacidade máxima interna bruta 24 TB Tamanho máximo do volume único 12 TB Portas externas 2 portas LAN RJ45 Gigabit, 3 portas USB 3.0 (frontal: 1, traseira: 2), 1x SD Leitor de cartão, 1x HDMI máx. resolução 3840 x 2160 @ 30Hz, conector de saída de linha de 3,5 mm (para amplificadores ou alto-falantes), conector de entrada de microfone de 3,5 mm (para microfone dinâmico), tipos de RAID suportados RAID 0,1, JBOD, único Avaliações 89 Avaliações Detalhes de classificação VEJA Também Antevisão

Título Drobo 5N2: Matriz de 5 baias de armazenamento conectado à rede (NAS), 2 portas Gigabit Ethernet (DRDS5A21) Memória 2 GB DDR3 baias de unidade de armazenamento 5 baias CPU Marvell Armada XP Quad-core 1,6 GHz Capacidade bruta interna máxima 50 TB Volume único máximo Tamanho 10 TB Portas externas 2 x Gigabit Ethernet Tipos de RAID suportados RAID 6 equivalente Comentários 159 Comentários Classificação Detalhes VER IT
Última atualização em 2013-09-13 às 18:47 / Links de afiliados / Imagens da API de publicidade de produtos da Amazon
- Synology - DSM
- QNAP - QTS
- Comparação de acessibilidade móvel
- Synology
- QNAP
- QNAP
- Synology
- Qual NAS tem as melhores especificações de hardware?
- QNAP
- Synology
- Qual NAS tem os melhores recursos de vigilância?
- Qual NAS tem as melhores opções de configuração RAID?
- Comparação do sistema de arquivos NAS - BTRFS vs EXT 4
Comparação do sistema operacional - DSM vs QTS
Ambas as unidades Synology e QNAP chegarão com sua própria
interface de usuário de desktop embalada em um sistema operacional proprietário. Claro, você ainda pode acessar um dispositivo NAS da maneira tradicional (como uma unidade de rede) e por meio de um endereço IP - de um Windows, MAC ou Linux. Mas com as mais recentes adições, você também pode acessar um ambiente de desktop completo junto com uma infinidade de aplicativos próprios e de terceiros - isso pode ser feito através de uma conexão de Internet ou de uma rede interna.
Ambas as unidades Synology e QNAP oferecem suporte para PLEX Media Player - uma das principais razões pelas quais os usuários decidem comprar um dispositivo NAS. No entanto, as unidades QNAP são mais eficientes com transcodificação do que as contrapartes da Synology. Se você está procurando principalmente um NAS capaz de fornecer a melhor experiência com um Plex Media Server, opte por uma unidade QNAP.
Mas qual interface de desktop é melhor no geral? Bem, realmente depende de qual tipo de abordagem de sistema operacional você gosta mais.
Synology - DSM
O ambiente de desktop Synology é muito parecido com o modelo
MacOS . Ele usa
Diskstation Manager (DSM) como o sistema operacional principal. Você fará a maioria de suas interações com ele, a menos que esteja usando aplicativos de terceiros como Apple Time Machine, Plex ou um serviço de streaming DLNA. Se você está curioso sobre os recursos do sistema operacional DSM, pode experimentar uma demonstração gratuita de um dispositivo de desktop (
aqui ).
Tudo é o mais simples possível e a ênfase está claramente na intuição. Isso é certamente atraente e confortável para os novatos, mas se você for um técnico, pode ficar furioso rapidamente com o fato de que os detalhes técnicos estão escondidos em camadas ocultas.
O modelo de desktop Synology apresenta várias ações padrão. Muitas coisas acontecerão em segundo plano (sem que você saiba). Isso é uma coisa boa se você está interessado apenas em manter seus dados seguros, mas o geek médio não aceita ações padrão que acontecem sem a autorização do usuário.
Por outro lado, os aplicativos originais da Synology são superiores ao QNAP com alguns excelentes aplicativos de escritório (Documento, Planilha e Slides), aplicativo de bate-papo (Synology Chat), software cliente de e-mail (MailPlus), aplicativo de reconhecimento facial (Synology Moments) também como um aplicativo de drive (Synology Drive).
QNAP - QTS
A QNAP, por outro lado, parte do modelo Android e Windows.
QNAP Turbo (ou
QTS ) compartilha muitas funcionalidades com o DSM da Synology, o sistema operacional QTS não se intimida em mostrar muitas informações técnicas. Ao colocar muitas informações técnicas em primeiro plano, o usuário sente que tem mais controle sobre o dispositivo.
Essa abordagem permitirá que você configure e ajuste muito mais itens que podem levar a um ambiente mais próximo de suas preferências pessoais. Você pode explorar os tamanhos dos arquivos com um simples passar do mouse e ver o uso de CPU e RAM com um único clique.
Ainda mais, você será capaz de monitorar a temperatura do dispositivo NAS, bem como o estado em tempo real do seu espaço de armazenamento disponível. Na verdade, com um único clique, você verá meia tela com informações sobre o seu NAS - tabelas, gráficos e padrões de uso. É o paraíso geek. Você pode experimentar uma demonstração ao vivo do sistema operacional QTS da QNAP neste link ( aqui ).

Essa perspectiva técnica certamente é agradável para um técnico individual, mas um novato pode se sentir um pouco intimidado pela quantidade de informações presentes na tela a qualquer momento.
Embora os aplicativos próprios da QNAP sejam um tanto limitados quando comparados às opções da Synology, as unidades QNAP são projetadas para funcionar com uma grande frota de aplicativos de terceiros. Por exemplo, você pode instalar softwares não oficialmente suportados, como Kodi, Netflix, bem como uma grande seleção de aplicativos homebrew QNAP que nasceram nos fóruns de desenvolvimento QPKG.
Qual NAS tem o melhor sistema operacional?
Novamente, tudo depende de suas preferências pessoais. Se você montou o PC sozinho e gosta de mexer um pouco, uma unidade QNAP é provavelmente o melhor NAS para você. Uma unidade QNAP também é recomendada se você precisar principalmente de um NAS capaz de transcodificar suas necessidades Plex para uma ampla variedade de dispositivos.
Se você é um fã de camadas ocultas e não se importa muito com detalhes técnicos, Synology é a escolha fácil. Embora o DSM torne as coisas muito mais fáceis para os recém-chegados, os usuários experientes em tecnologia podem sentir que atingiram uma parede de vidro antes dos usuários QNAP.
Comparação de acessibilidade móvel
Todas as unidades Synology e QNAP mais recentes darão a você acesso a um conjunto de aplicativos móveis para Android, iOS e até mesmo para Windows Mobile. Se você planeja acessar seu dispositivo NAS de um telefone celular, é importante estar ciente do que cada marca tem a oferecer.
Resumindo, os dispositivos Synology e QNAP NAS possuem conjuntos de aplicativos projetados para funcionar na Internet. Mas qual empresa é melhor?
Synology
A Synology tem cerca de 10 aplicativos próprios projetados para rodar em dispositivos móveis. Áudio DS, câmera DS, arquivo DS e localizador de DS fazem parte do pacote Synology e são projetados para colocar a simplicidade em primeiro lugar. Embora alguns usuários possam apreciar que a interface de todos os aplicativos Synology não está repleta de muitas informações, os usuários técnicos podem considerá-los bastante limitantes.

Você pode usar o DS Photo para acesso à imagem, DS Video para reprodução de vídeo e DS File para acesso geral. Além disso, você tem uma seleção separada de aplicativos originais projetados para facilitar o download, a sincronização e a vigilância. Novamente, o foco está claramente em torná-los o mais acessíveis possível, portanto, não espere nenhuma camada técnica para eles.
Infelizmente, a Synology não oferece suporte de terceiros no domínio móvel. Mas isso compensa com um grau aprimorado de estabilidade (em todos os aplicativos móveis).
QNAP
A Qnap tem uma frota muito maior de aplicativos originais para celular (cerca de 15). Mas deixando de lado os aplicativos que eles próprios construíram, a QNAP oferece suporte a uma infinidade de aplicativos de terceiros que lhe renderão funcionalidades aprimoradas de um dispositivo móvel.

QFile, QVideo e QMusic são aplicativos móveis bastante autoexplicativos, mas você também tem um aplicativo de anotações colaborativo ( Notes Station ), bem como um aplicativo de controle remoto ( QRemote ). Isso pode não parecer muito - e realmente não é se você parar por aqui. No entanto, o verdadeiro poder dos aplicativos QNAP vem do fato de que você pode combiná-los com outros aplicativos como IFTTT e IoT para criar uma experiência móvel personalizada.
No entanto, devido ao fato de que as unidades QNAP são projetadas para trabalhar com uma infinidade de aplicativos (primários e de terceiros), algumas coisas podem dar errado. Com isso em mente, espere experimentar alguma instabilidade se experimentar diferentes aplicativos móveis de terceiros.
Qual NAS tem os melhores aplicativos móveis?
Embora a QNAP indiscutivelmente tenha o melhor conjunto de aplicativos móveis para suas unidades NAS, você pode experimentar alguma instabilidade se quiser mexer com a possibilidade e refinar o processo tanto quanto possível.
Se você não quer perder a capacidade de usar outros aplicativos de terceiros com sua unidade NAS, não vá além da QNAP. No entanto, se você prefere simplicidade e estabilidade em vez da capacidade de mexer em diferentes possibilidades de conectividade, eu escolheria uma unidade Synology.
Especificações de Hardware
Agora que descobrimos as distinções entre Synology e Qnap no que diz respeito aos aspectos de software, vamos dar uma olhada nas especificações de hardware. As especificações no Synology são mais baixas do que nas unidades Qnap. No entanto, isso não significa que você estará em desvantagem se acabar comprando uma unidade Synology.
Realmente depende se você realmente precisa gastar dinheiro adicional em especificações aprimoradas de hardware ou não.
QNAP
Embora as unidades Qnap possam ser caracterizadas como produtos de acesso à rede e à Internet, a marca enfatiza o acesso localizado - é por isso que muitas unidades Qnap serão fornecidas com um controle remoto.
Ainda mais, a maioria das unidades Qnap incluem uma porta HDMI, mais slots de expansão PCIe, conectividade Thunderbolt e uma porta USB de conexão direta na parte frontal da unidade que permite acessar a unidade NAS através de uma conexão USB. Quando se trata do poder de processamento (sem comparar modelo vs modelo), Qnap tem as melhores especificações gerais (melhor faixa de frequências de CPU e RAM).
Claro, todas essas opções de hardware provavelmente se traduzirão em um preço mais alto, mas vale a pena se você realmente acabar usando essas adições de hardware.
Synology
A Synology é fiel à abordagem MacOS e se anuncia como um produto de acesso à rede e à Internet. Embora a Synology possa não fornecer especificações superiores, ela faz um trabalho muito melhor em manter os padrões de rede os mais altos possíveis.
Qual NAS tem as melhores especificações de hardware?
As unidades QNAP são melhores quando se trata de especificações puras e slots de conectividade. No entanto, se você realmente não precisa usar seu NAS para tarefas de acesso localizadas, eu diria que você deveria ir com uma unidade Synology, pois eles tendem a funcionar perfeitamente com todas as trocas de dados baseadas na Internet (contanto que você permaneça dentro de seus ecossistema).
Capacidades de vigilância
Em termos de vigilância, as unidades QNAP e Synology são bastante equilibradas na frente do hardware. Ambos têm seu próprio software de vigilância. Dependendo da unidade que você acabar comprando, espere que seu NAS suporte algo de 10 a 50+ câmeras em um ambiente compartilhado - é claro, isso depende do modelo que você acaba comprando.
Desde o início, vale a pena mencionar que ambas as soluções NAS são perfeitamente capazes de funcionar como uma solução de vigilância para residências, lojas e escritórios. Ambas as unidades estão equipadas para ajudá-lo a monitorar todas as áreas de sua casa ou empresa com uma interface de visualização ao vivo
Mas as duas empresas têm softwares diferentes para dar suporte a seus recursos de vigilância, e a maneira como fazem isso é totalmente diferente.
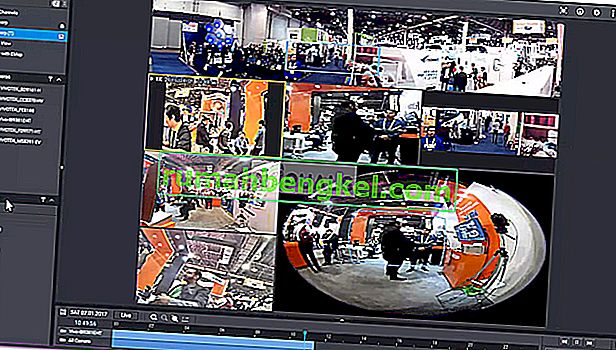
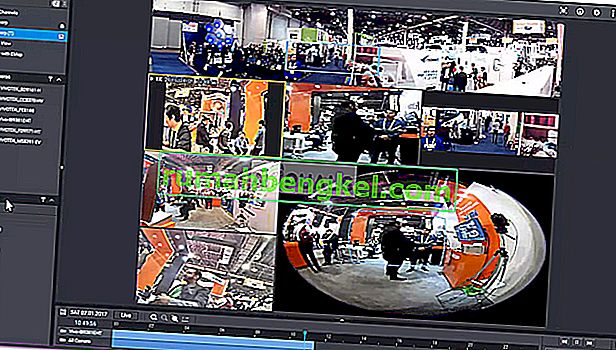
QNAP
Sem surpresa, a QNAP optou por uma rota detalhada, dando a seus usuários mais opções de escolha quando se trata de analisar e gerenciar as imagens das câmeras. Agora, a boa notícia é que a QNAP lançou recentemente uma nova versão de seu software de câmera ( QVR Pro) , que é muito mais amigável e acessível do que a versão anterior.

O QVR Pro dará a você uma maior densidade de controle de padrões de raiz, melhor acesso à alimentação e melhor suporte geral à câmera com mais licenças de câmera incluídas. Além disso, ele suporta a funcionalidade Nightvision, detecção de movimento, detecção de calor e muito mais - é claro, tudo isso depende das câmeras que você usará.
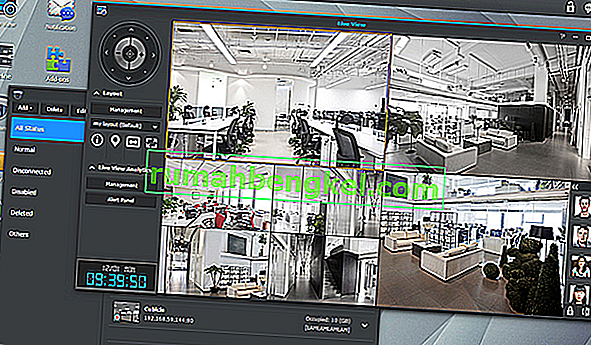
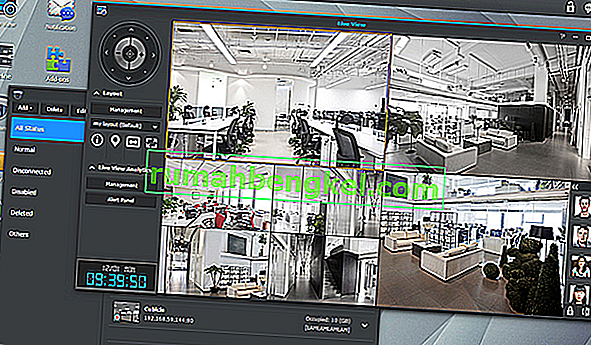
Synology
Fiel ao foco da marca, o suporte de vigilância da Synology oferece uma rota de vigilância de acesso fácil e acessível. Você tem os recursos usuais, como agendamento, alertas de ruído, alertas de notificação, alertas de SMS e muito mais, mas todos esses recursos têm opções de personalização limitadas.

Semelhante ao QVR Pro, o software de vigilância da Synology ( Surveillance Station ) oferece suporte para detecção de movimento, visão noturna, detecção de calor, PZT e reconhecimento de áudio.
O Surveillance Station é a escolha perfeita se você é novo no processo de coleta de imagens de câmeras de CFTV, opte por uma unidade Synology.
Qual NAS tem os melhores recursos de vigilância?
Embora as duas marcas de NAS sejam bonitas, mesmo quando se trata dos recursos de software de vigilância que usam, a QNAP tem que ser a vencedora neste segmento. Digo isso não apenas porque o QVR Pro chega com muito mais licenças de câmera e com mais opções de personalização, mas porque a maioria das unidades QNAP tem porta HDMI e suporte para teclado e mouse, o que permite transformar a unidade em um centro de vigilância independente.
Opções de configuração RAID
Outra razão popular pela qual os usuários voltam sua atenção para um NAS é a capacidade de proteção contra perda de dados devido a falha de hardware por meio de um sistema
RAID (Redundant Array of Independent Disks) . Em um sistema RAID, os dados são duplicados e espalhados entre vários drives - então, se um drive quebrar, os dados perdidos podem ser recriados graças ao sistema RAID.
No que diz respeito às opções disponíveis no que diz respeito às opções de configuração RAID, Synology tem uma clara vantagem. Embora as unidades QNAP e Synology suportem os níveis RAID tradicionais (RAID 0, RAID 1 e RAID 5, RAID 6 e RAID 10), as unidades Synology NAS suportam algo chamado Synology Hybrid RAID (SHR) . o sistema SHR concede a capacidade de ter um sistema RAID consistindo em unidades mistas - isso não é compatível com unidades QNAP.
Embora existam alguns motivos pelos quais você compraria unidades de tamanhos diferentes, o sistema SHR é uma boa adição, considerando o fato de que daqui a alguns anos você poderá ser forçado a comprar uma unidade maior devido à falta de armazenamento.
Qual NAS tem as melhores opções de configuração RAID?
Como a Synology suporta mais do que o sistema RAID tradicional, suas unidades NAS são superiores do ponto de vista da configuração RAID devido ao fato de que o sistema SHR permite que você introduza uma nova unidade com um tamanho diferente sem causar instabilidade e outros problemas.
As unidades QNAP são equipadas apenas para suportar o sistema RAID tradicional onde tudo tem que ser igual. Se você introduzir uma unidade diferente, um sistema RAID tradicional irá tratá-la como a unidade de modelo de menor capacidade. Por exemplo, se você introduzir uma unidade de 5 TB em uma configuração RAID que possui 2 TB x 2 TB x 2 TB x 2 TB, um sistema RAID tradicional verá apenas a nova unidade como uma unidade de 2 TB. Por outro lado, se você usar o sistema SHR da Synology, terá melhor agrupamento de recursos se quiser usar unidades diferentes para um sistema RAID.
Comparação do sistema de arquivos NAS - BTRFS vs EXT 4
Mesmo que isso aconteça em segundo plano, sem afetar o usuário final, vale a pena estar ciente do sistema de arquivos que é usado por seu NAS para manipular dados e processos.
Lembre-se de que a maioria das unidades QNAP e Synology possuem EXT 4 como sistema de arquivos. Mas as unidades Synology NAS de nível superior têm a opção de usar BTRFS como o sistema de arquivos padrão. O BTRFS é semelhante ao EXT 4, com a exceção de que suporta verificações de integridade de dados em segundo plano sem afetar o desempenho geral do sistema. Ainda mais, o sistema BTRFS tem tempos de construção e reconstrução RAID muito mais rápidos.
A partir de agora, a QNAP não adotou o BTRFS como um sistema de arquivos em nenhum de seus modelos - mas há um boato de que isso acontecerá em breve. As unidades Hoverer premium QNAP têm a opção de usar ZFS - um sistema de arquivos combinado superior a EXT 4 e BTRFS.
QNAP vs Synology
Se você é um indivíduo mais técnico e gosta de mexer no seu sistema NAS, escolha uma unidade QNAP. Mas não me interpretem mal, você não precisa ser extremamente versado em tecnologia para usar um NAS da QNAP. Acontece que todas as unidades QNAP têm melhores opções de personalização com uma cobertura geral melhor para aqueles com uma mente técnica.
Por outro lado, se você quiser um NAS que faça o que é recomendado com foco na acessibilidade do usuário, escolha uma unidade Synology. E mesmo que esta não seja uma regra dada em todos os aspectos, as unidades Synology são consideradas um pouco mais estáveis e confiáveis. Se você deseja comprar um NAS para sua casa, verifique nossa seleção de dispositivos NAS voltados para casa (2 e 4 baias) .
 Vice-campeão
Vice-campeão  Vice-campeão
Vice-campeão  também ótimo
também ótimo  também ótimo
também ótimo Título Synology 2 bay NAS DiskStation DS218j (sem disco) QNAP TS-251 2-Bay Personal Cloud NAS, CPU Intel 2,41 GHz Dual Core com Media Transcoding (TS-251-US) Synology 4 bay NAS DiskStation DS418j (sem disco) QNAP TS-251A 2-bay TS-251A nuvem pessoal NAS / DAS com acesso direto USB, monitor local HDMI (TS-251A-2G-US) Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X portas Gigabit Ethernet (DRDS5A21) Memória 512 MB DDR3 1 GB DDR3L RAM (expansível até 8 GB) e 512 MB de memória Flash DOM 1 GB DDR4 2 GB, atualizável pode usar 4 GBx2 2 GB DDR3 baias de unidade de armazenamento 2 2 bandejas hot-swappable 4 2 baias 5 baias CPU Marvell Armada 385 88F6820 Processador Intel Celeron de 32 bits Dual Core 1,3 GHz (2,41 GHz, Dual-Core) Processador dual-core 1,4 GHz de 64 bits Intel® Celeron® N3060 dual-core 1,6 GHz (até 2,48 GHz) Marvell Armada XP Quad-core 1Capacidade máxima interna bruta de 6 GHz 24 TB (unidade de 12 TB x 2) (a capacidade pode variar de acordo com os tipos de RAID) 20 TB (HD de 10 TB x 2) (a capacidade pode variar de acordo com os tipos de RAID) 48 TB (unidade de 12 TB x 4) (capacidade pode variar de acordo com os tipos de RAID) 24 TB 50 TB Tamanho máximo do volume único 16 TB 10 TB RAID compatível: 0/1 / JBOD (discos individuais) Capacidade de volume único bruto superior a 40 TB. Nível de ruído 20,6 dB (A) 12 TB 10 TB Portas externas 1 x RJ - 45 Porta LAN de 1 GbE, 2 portas USB 3.0 2 portas Ethernet Gigabit RJ-45, 2 portas USB 3.0 (1 frontal, 1 traseira), 2 portas USB 2.0 (traseira); Suporte para impressora USB, pen drive e UPS USB etc, 1x HDMI 1x RJ-45 1GbE porta LAN, 2x porta USB 3.0 2 porta Gigabit RJ45 LAN, 3 portas USB 3.0 (frontal: 1, traseira: 2), 1x SD Leitor de cartão, 1x HDMI máx. resolução 3840 x 2160 @ 30Hz, conector de saída de linha de 3,5 mm (para amplificadores ou alto-falantes), conector de entrada de microfone de 3,5 mm (para microfone dinâmico),2 x Gigabit Ethernet Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Synology Hybrid RAID único, Básico, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, equivalente a RAID 6 único Avaliações 1.331 Avaliações 260 Avaliações 87 Avaliações 89 Avaliações 159 Avaliações Classificação Detalhes VEJA VEJA VEJA VEJA VEJA Nosso Pick Preview
Título Synology 2 bay NAS DiskStation DS218j (sem disco) QNAP TS-251 2-Bay Personal Cloud NAS, CPU Intel 2,41 GHz Dual Core com Media Transcoding (TS-251-US) Synology 4 bay NAS DiskStation DS418j (sem disco) QNAP TS-251A 2-bay TS-251A nuvem pessoal NAS / DAS com acesso direto USB, monitor local HDMI (TS-251A-2G-US) Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X portas Gigabit Ethernet (DRDS5A21) Memória 512 MB DDR3 1 GB DDR3L RAM (expansível até 8 GB) e 512 MB de memória Flash DOM 1 GB DDR4 2 GB, atualizável pode usar 4 GBx2 2 GB DDR3 baias de unidade de armazenamento 2 2 bandejas hot-swappable 4 2 baias 5 baias CPU Marvell Armada 385 88F6820 Processador Intel Celeron de 32 bits Dual Core 1,3 GHz (2,41 GHz, Dual-Core) Processador dual-core 1,4 GHz de 64 bits Intel® Celeron® N3060 dual-core 1,6 GHz (até 2,48 GHz) Marvell Armada XP Quad-core 1Capacidade máxima interna bruta de 6 GHz 24 TB (unidade de 12 TB x 2) (a capacidade pode variar de acordo com os tipos de RAID) 20 TB (HD de 10 TB x 2) (a capacidade pode variar de acordo com os tipos de RAID) 48 TB (unidade de 12 TB x 4) (capacidade pode variar de acordo com os tipos de RAID) 24 TB 50 TB Tamanho máximo do volume único 16 TB 10 TB RAID compatível: 0/1 / JBOD (discos individuais) Capacidade de volume único bruto superior a 40 TB. Nível de ruído 20,6 dB (A) 12 TB 10 TB Portas externas 1 x RJ - 45 Porta LAN de 1 GbE, 2 portas USB 3.0 2 portas Ethernet Gigabit RJ-45, 2 portas USB 3.0 (1 frontal, 1 traseira), 2 portas USB 2.0 (traseira); Suporte para impressora USB, pen drive e UPS USB etc, 1x HDMI 1x RJ-45 1GbE porta LAN, 2x porta USB 3.0 2 porta Gigabit RJ45 LAN, 3 portas USB 3.0 (frontal: 1, traseira: 2), 1x SD Leitor de cartão, 1x HDMI máx. resolução 3840 x 2160 @ 30Hz, conector de saída de linha de 3,5 mm (para amplificadores ou alto-falantes), conector de entrada de microfone de 3,5 mm (para microfone dinâmico),2 x Gigabit Ethernet Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Synology Hybrid RAID único, Básico, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, equivalente a RAID 6 único Avaliações 1.331 Avaliações 260 Avaliações 87 Avaliações 89 Avaliações 159 Avaliações Classificação Detalhes VEJA VEJA VEJA VEJA VEJA Nosso Pick Preview Título Synology 2 bay NAS DiskStation DS218j (sem disco) Memória 512 MB DDR3 Storage Drive Bays 2 CPU Marvell Armada 385 88F6820 32 bits Dual Core 1,3 GHz Capacidade máxima interna bruta 24 TB (12 TB drive x 2) (a capacidade pode variar de acordo com os tipos de RAID ) Tamanho máximo do volume único Portas externas de 16 TB 1 x RJ - 45 Porta LAN de 1 GbE, 2 portas USB 3.0 Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1 Comentários 1.331 Comentários Detalhes de classificação VER IT Runner-up Preview
Título Synology 2 bay NAS DiskStation DS218j (sem disco) Memória 512 MB DDR3 Storage Drive Bays 2 CPU Marvell Armada 385 88F6820 32 bits Dual Core 1,3 GHz Capacidade máxima interna bruta 24 TB (12 TB drive x 2) (a capacidade pode variar de acordo com os tipos de RAID ) Tamanho máximo do volume único Portas externas de 16 TB 1 x RJ - 45 Porta LAN de 1 GbE, 2 portas USB 3.0 Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1 Comentários 1.331 Comentários Detalhes de classificação VER IT Runner-up Preview Título QNAP TS-251 2-Bay Personal Cloud NAS, CPU Intel 2,41 GHz Dual Core com Media Transcoding (TS-251-US) Memória 1 GB DDR3L RAM (expansível até 8 GB) e 512 MB DOM Flash Memory Storage Drive Bays 2x Hot-swappable bandejas CPU Processador Intel Celeron (2,41 GHz, Dual-Core) Capacidade máxima interna bruta 20 TB (10 TB HDD x 2) (a capacidade pode variar de acordo com os tipos de RAID) Tamanho máximo do volume único 10 TB RAID suportado: 0/1 / JBOD (individual Discos) Portas externas 2 portas Ethernet Gigabit RJ-45, 2 portas USB 3.0 (1 frontal, 1 traseira), 2 portas USB 2.0 (traseira); Suporta impressora USB, pen drive e UPS USB etc, 1x HDMI Tipos RAID suportados RAID 0,1, JBOD, único Comentários 260 Comentários Classificação Detalhes VER IT Runner-up Preview
Título QNAP TS-251 2-Bay Personal Cloud NAS, CPU Intel 2,41 GHz Dual Core com Media Transcoding (TS-251-US) Memória 1 GB DDR3L RAM (expansível até 8 GB) e 512 MB DOM Flash Memory Storage Drive Bays 2x Hot-swappable bandejas CPU Processador Intel Celeron (2,41 GHz, Dual-Core) Capacidade máxima interna bruta 20 TB (10 TB HDD x 2) (a capacidade pode variar de acordo com os tipos de RAID) Tamanho máximo do volume único 10 TB RAID suportado: 0/1 / JBOD (individual Discos) Portas externas 2 portas Ethernet Gigabit RJ-45, 2 portas USB 3.0 (1 frontal, 1 traseira), 2 portas USB 2.0 (traseira); Suporta impressora USB, pen drive e UPS USB etc, 1x HDMI Tipos RAID suportados RAID 0,1, JBOD, único Comentários 260 Comentários Classificação Detalhes VER IT Runner-up Preview Título Synology 4 bay NAS DiskStation DS418j (sem disco) Memória 1 GB DDR4 Storage Drive Bays 4 CPU 64-bit dual-core 1.4GHz Processador Capacidade máxima interna de 48 TB (12 TB drive x 4) (A capacidade pode variar de acordo com os tipos de RAID) Máximo Tamanho do volume único Mais de 40 TB de capacidade bruta de volume único. Nível de ruído 20,6 dB (A) Portas externas 1x RJ-45 Porta LAN 1 GbE, 2x porta USB 3.0 Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Comentários 87 Comentários Classificação Detalhes VEJA Também Excelente visualização
Título Synology 4 bay NAS DiskStation DS418j (sem disco) Memória 1 GB DDR4 Storage Drive Bays 4 CPU 64-bit dual-core 1.4GHz Processador Capacidade máxima interna de 48 TB (12 TB drive x 4) (A capacidade pode variar de acordo com os tipos de RAID) Máximo Tamanho do volume único Mais de 40 TB de capacidade bruta de volume único. Nível de ruído 20,6 dB (A) Portas externas 1x RJ-45 Porta LAN 1 GbE, 2x porta USB 3.0 Tipos de RAID suportados Synology Hybrid RAID, Básico, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Comentários 87 Comentários Classificação Detalhes VEJA Também Excelente visualização Título QNAP TS-251A 2 baias TS-251A nuvem pessoal NAS / DAS com acesso direto USB, monitor local HDMI (TS-251A-2G-US) Memória 2GB, atualizável pode usar 4GBx2 baias de armazenamento 2 baias CPU 14nm Intel® Celeron® N3060 dual-core 1,6 GHz (até 2,48 GHz) Capacidade máxima interna bruta 24 TB Tamanho máximo do volume único 12 TB Portas externas 2 portas LAN RJ45 Gigabit, 3 portas USB 3.0 (frontal: 1, traseira: 2), 1x SD Leitor de cartão, 1x HDMI máx. resolução 3840 x 2160 @ 30Hz, conector de saída de linha de 3,5 mm (para amplificadores ou alto-falantes), conector de entrada de microfone de 3,5 mm (para microfone dinâmico), tipos de RAID suportados RAID 0,1, JBOD, único Avaliações 89 Avaliações Detalhes de classificação VEJA Também Antevisão
Título QNAP TS-251A 2 baias TS-251A nuvem pessoal NAS / DAS com acesso direto USB, monitor local HDMI (TS-251A-2G-US) Memória 2GB, atualizável pode usar 4GBx2 baias de armazenamento 2 baias CPU 14nm Intel® Celeron® N3060 dual-core 1,6 GHz (até 2,48 GHz) Capacidade máxima interna bruta 24 TB Tamanho máximo do volume único 12 TB Portas externas 2 portas LAN RJ45 Gigabit, 3 portas USB 3.0 (frontal: 1, traseira: 2), 1x SD Leitor de cartão, 1x HDMI máx. resolução 3840 x 2160 @ 30Hz, conector de saída de linha de 3,5 mm (para amplificadores ou alto-falantes), conector de entrada de microfone de 3,5 mm (para microfone dinâmico), tipos de RAID suportados RAID 0,1, JBOD, único Avaliações 89 Avaliações Detalhes de classificação VEJA Também Antevisão Título Drobo 5N2: Matriz de 5 baias de armazenamento conectado à rede (NAS), 2 portas Gigabit Ethernet (DRDS5A21) Memória 2 GB DDR3 baias de unidade de armazenamento 5 baias CPU Marvell Armada XP Quad-core 1,6 GHz Capacidade bruta interna máxima 50 TB Volume único máximo Tamanho 10 TB Portas externas 2 x Gigabit Ethernet Tipos de RAID suportados RAID 6 equivalente Comentários 159 Comentários Classificação Detalhes VER IT
Título Drobo 5N2: Matriz de 5 baias de armazenamento conectado à rede (NAS), 2 portas Gigabit Ethernet (DRDS5A21) Memória 2 GB DDR3 baias de unidade de armazenamento 5 baias CPU Marvell Armada XP Quad-core 1,6 GHz Capacidade bruta interna máxima 50 TB Volume único máximo Tamanho 10 TB Portas externas 2 x Gigabit Ethernet Tipos de RAID suportados RAID 6 equivalente Comentários 159 Comentários Classificação Detalhes VER IT